2016-12-01 14:40:12 css 溢出隐藏 div css布局时自动隐藏溢出的内容方法将隐藏超出(溢出)DIV宽300px和高100px的内容。
div css布局时自动隐藏溢出的内容方法
overflow:hidden英文翻译:溢出隐藏
div{width:300px;height:100px;overflow:hidden}
将隐藏超出(溢出)DIV宽300px和高100px的内容。
HTML布局之CSS 溢出隐藏实例
实例源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>隐藏溢出内容 HTML8</title>
<style>
.yanshi{width:100px;height:80px;overflow:hidden}
</style>
</head>
<body>
<div class="yanshi">
测试文字内容,因为对对象设置overflow:hidden后,
无论对象内内容多少,只要超出设置宽度和高度范围将被隐藏
</div>
</body>
</html>
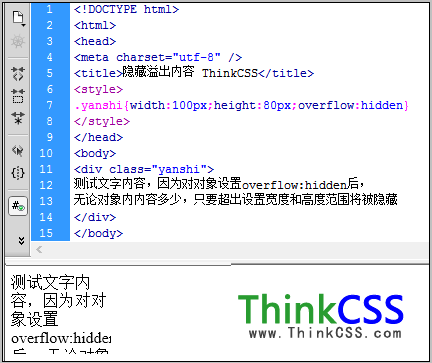
隐藏溢出内容实例效果截图:

隐藏溢出内容实例截图
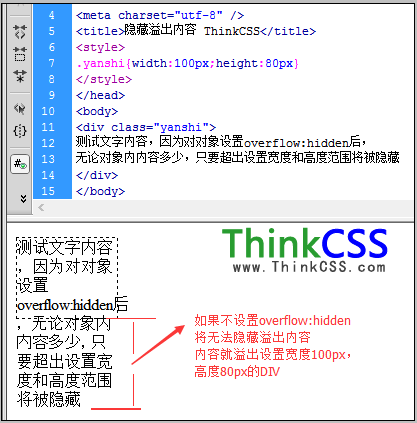
如果不设置CSS溢出样式:

不设置溢出隐藏CSS,内容将溢出超过对象设置宽度高度
