2016-12-22 21:20:02 css字体大小自适应,div css布局中字体大小自适应代码与实例。
css 字体大小自适应样式设置篇
字体可以设置大小使用css font-size来实现,有时需要对字体大小根据浏览器分辨率来判断后自适应大小。
在CSS 2.0中字体大小自适应是难实现的,一般使用JS来实现,这里就不必说了。
现在字体大小自适应样式常常使用在IE10、谷歌浏览器、较新手机、平板平台上(安卓、ios),可以使用CSS3.0来实现。但是依然是使用font-size字体大小样式来设置,只不过值在CSS3版本中新增了自适应百分比大小值。
css3(css 2基础新增)提供了一些与当前viewpoint相关的元素,vw,vh,vim等。
“viewpoint” = window size
15vw = 15% 设置width(可以理解为宽度单位)
15vh = 15% 设置height(可以理解高度单位)
此CSS 3单位兼容性:chrome 20+/ safari 6+/ IE 10+ / FF 19+ / IOS 6+
百分比自适应的字体大小实例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>文字大小自适应实例</title>
<style>
#exp{font-size:4vw;}
</style>
</head> <body> <div id="exp"> 我字体大小为4vw </div> </body> </html>

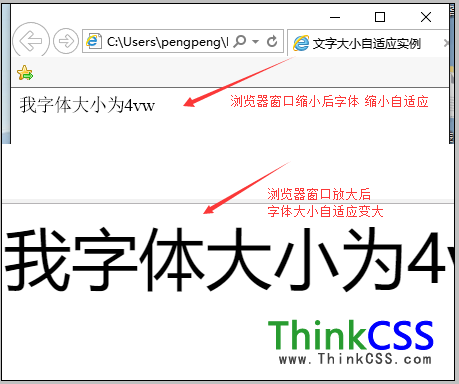
浏览器中字体大小自适应效果CSS实例截图
文字大小自适应实例在线演示:
