2016-12-24 12:54:06 css字体加粗,css设置字体加粗文字加粗代码与实例应用。
css设置字体加粗
css加粗属性单词:font-weight
加粗代码:font-weight:bold
div css布局中设置字体加粗网站示范实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗代码示例 HTML8</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div class="bold">我在DIV内设置加粗</div>
<p>在P内,<span class="bold">只有我被加粗</span></p>
</body>
</html>
一个对盒子对象内全部文字设置加粗,另外一个盒子里一些文字单独设置字体加粗CSS样式。
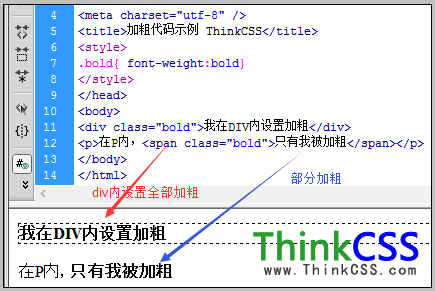
设置文字加粗实例截图:

css设置字体加粗样式实例截图
