2016-12-24 13:50:49 html字体加粗几种方法,html标签(两个加粗标签)和CSS样式加粗。
html网页中文字字体加粗有几种方法?
最佳答案:
1、html标签加粗
html标签中使用<b>标签或<strong>即可加粗字体。
标签加粗代码:
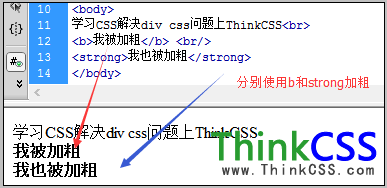
<b>我被加粗</b>
<strong>我也被加粗</strong>
html 加粗标签加粗效果截图:

字体使用html标签成功加粗
相关阅读:
b与strong区别
b与strong选哪个加粗 b与strong选哪个
2、css样式加粗
css样式加粗代码:font-weight:bold
谁要加粗对其设置font-weight:bold加粗样式即可。
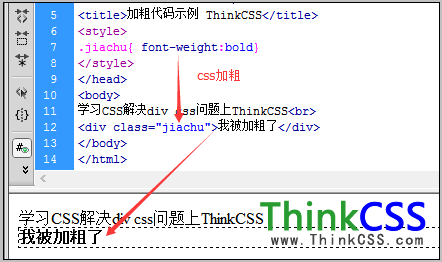
css加粗代码实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗代码示例 HTML8</title>
<style>
.jiachu{ font-weight:bold}
</style>
</head>
<body>
学习CSS解决div css问题上HTML8<br>
<div class="jiachu">我被加粗了</div>
</body>
</html>
css字体加粗实例截图

css字体加粗截图
