2017-01-28 23:54:34 div css布局技巧css 行高设置,行高的应用地方,line-height行高应用设置篇。
div css行高设置教程篇
行高设置所用CSS样式单词:line-height
行高设置什么地方?
行高常常对文字排版设置,比如单独一排文字在对象中垂直居中;文章段落排版让每排文字字体上下间距调整设置也是使用行高line-height样式。
一、垂直居中的CSS行高
新闻列表、li列表、单独一行内容,要让字体垂直居中,只需要对对象设置line-height行高值与height高度值相同即可实现垂直居中。
1、实例div css代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行高垂直居中应用</title>
<style>
.try{ border:1px solid #F00; height:40px; line-height:40px}
</style>
</head>
<body>
<div class="try">我在高度40px的DIV垂直居中</div>
</body>
</html>
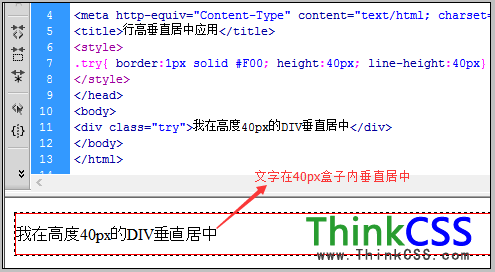
2、垂直居中的行高应用截图

css 行高设置内容垂直居中
一段ul li排版的新闻标题列表中,也是同样道理实现li内字体垂直居中,也设置行高与高相同实现文字内容li中垂直居中。
二、文章文段排版的CSS行高
一段文字若干行内容,要实现上下间距行高也是使用line-height样式实现,排版内容上下距离通过line-height来实现调节设置。
1、行高应用设置实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行高文章内容应用</title>
<style>
.exp{ border:1px solid #F00;width:100px;line-height:22px}
</style>
</head>
<body>
<div class="exp">文段内容,文章内容上下间距行距应用,
同样设置CSS行高实现</div>
</body>
</html>
设置行高为22px。
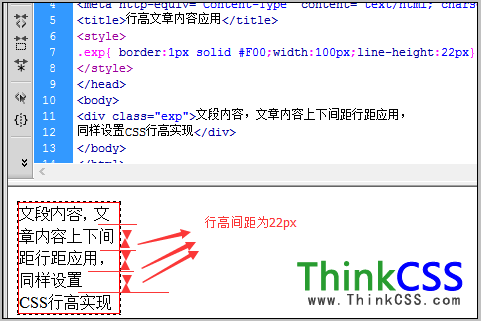
2、截图

文章内容行高应用截图
