2017-02-12 10:49:16 div css width百分比设置,css宽度百分比设置认识,了解百分比宽度设置最终得到宽度值多少。灵活选择百分比width值布局网页。
div css width宽度百分比设置
HTML8为大家介绍两种情况下百分比width,(两种宽度百分比)分别代表什么与作用效果。
一、最外层对象设置百分比宽度width
如果对body内第一个(最外层DIV)设置百分比width宽度样式,将实现网页宽度随浏览器宽度而自适应百分比宽度。
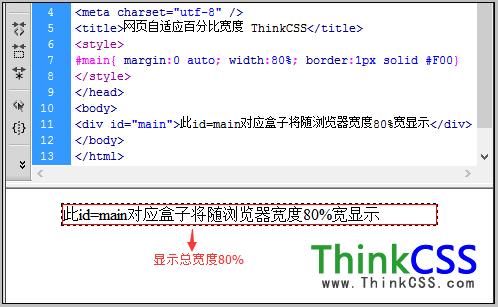
百分比来实现自适应浏览器宽度实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页自适应百分比宽度 HTML8</title>
<style>
#main{ margin:0 auto; width:80%; border:1px solid #F00}
</style>
</head>
<body>
<div id="main">此id=main对应盒子将随浏览器宽度80%宽显示</div>
</body>
</html>

div css自适应百分比宽度实例截图
最外层盒子设置百分比width css样式,将实现网页随浏览器大小而自适应大小 总宽度80%显示,浏览器窗口改变大小,对应网页宽度将自适应实现按浏览器内容区总宽度的百分比宽度显示。
二、对象内子级盒子设置宽度百分比
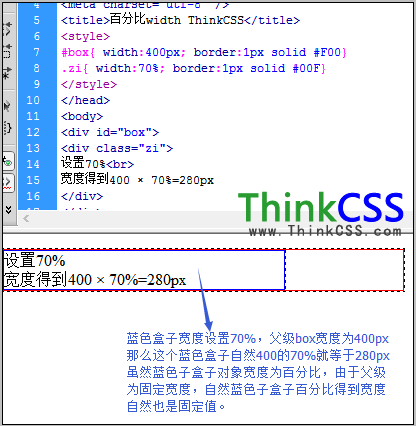
在一个固定宽度盒子内子盒子(对象),设置百分比width样式,那么这个子盒子宽度将按父级盒子宽度的百分比得到固定宽度。虽然这里使用百分比宽度,因为父级宽度固定的,那么这个百分比宽度盒子自然也是固定的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百分比width HTML8</title>
<style>
#box{ width:400px; border:1px solid #F00}
.zi{ width:70%; border:1px solid #00F}
</style>
</head>
<body>
<div id="box">
<div class="zi">
设置70%<br>
宽度得到400 × 70%=280px
</div>
</div>
</body>
</html>
div css实例截图

div css百分比宽度子级盒子实例截图
