2017-02-15 09:34:47 使用CSS设置div布局靠左(DIV布局居左)div盒子靠左、DIV居左布局之CSS设置
div盒子靠左、DIV居左布局之CSS设置
盒子对象布局靠左一般使用float:left实现。
需要对div设置布局靠左,只需要对div设置一个float:left即可。
简单DIV CSS布局DIV居左靠左实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div布局居左布局 HTML8</title>
<style>
.exp{ float:left; width:300px; border:2px solid #F0F}
</style>
</head>
<body>
<div class="exp">设置此DIV布局靠左</div>
</body>
</html>

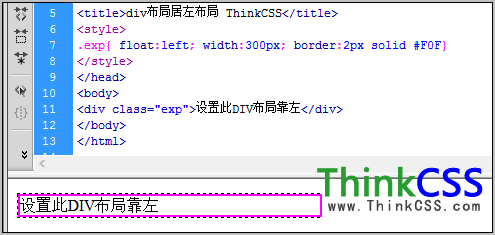
设置div布局靠左实例截图
相关阅读:css内容居左
