2017-02-14 21:18:20 对div设置CSS样式float浮动样式,两种方法对div设置float样式
div设置float浮动CSS 样式
对DIV设置浮动,两种方法如下:
1、DIV标签直接使用float
<div style="float:left">div内使用style设置CSS float</div>
2、div使用class或id引入外部样式设置float
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div float</title>
<style>
#box{ margin:0 auto; width:400px; overflow:hidden}
.left{ float:left; border:1px solid #F00}
#right{ float:right; border:2px solid #00F}
</style>
</head>
<body>
<div id="box">
<div class="left">class设置浮动</div>
<div id="right">id设置外部样式float</div>
</div>
</body>
</html>
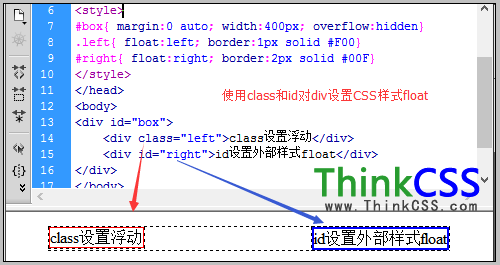
div设置float样式示例截图

div使用id或class设置float浮动样式
以上使用id和class对div设置float:left(div靠左)和float:right(div靠右)样式应用。
