CSS 外边距,div与div间距设置基础之css margin DIV CSS margin外边距外补白边距样式属性
margin用于设置对象标签之间距离间隔,比如2个上下排列的DIV盒子,我们就可以使用margin样式实现上下2个盒子间距。Margin呈现是位于对象边框外侧,紧贴于边框,marign与padding位置却相反css padding却是紧贴边框位于边框内侧。
一、margin基础语法与结构 - TOP
DIV CSS外边距指CSS属性单词margin,margin是设置对象四边的外延边距,没有背景颜色也无颜色。
1、margin语法
Margin:10px
Margin的值是数字+html单位,同时也可以为auto(自动、自适应)
2、应用结构
Div{margin:10px}
设置div对象四边间距为10px
3、Margin说明
margin是设置对象外边距外延边距离。
margin的值有三种情况,可以为正整数和负整数并加单位如PX像素(margin-left:20px);可以为auto自动属性(margin-left:auto 自动);可以为百分比(%)值(margin-left:3%)。
Margin延伸(单独设置四边间距属性单词)
margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px)
margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px)
margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px)
margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px)

常见margin使用场景
4、margin实际应用地方
两个布局之间距离设置。

如上图中“CSS手册”和“DIV CSS研教室”黄颜色的背景之间空隙(背景土红)。
二、css margin缩写简写 - TOP
margin属性CSS样式,如遇到上下、左右、上下左右等情况我们可以缩写简写优化。
你可能需要了解:CSS优化-CSS压缩://www.yfnd.net/css/97.shtml
你可能需要了解:HTML优化-HTML代码优化压缩://www.yfnd.net/css/326.shtml
1、只有上下情况缩写
原始:margin-top:5px; margin-bottom:6px
缩写简写为:margin:5px 0 6px 0或margin:5px auto 6px auto
2、只有左右情况缩写
原始:margin-left:5px; margin-right:6px
缩写简写为:margin:0 6px 0 5px或margin:auto 6px auto 5px
3、只有三边情况缩写
原始:margin-top:5px; margin-bottom:6px; margin-left:4px
缩写:margin:5px 0 6px 4px或margin:5px auto 6px 4px
4、四边相同值缩写
原始:margin-top:5px; margin-bottom:5px; margin-left:5px; margin-right:5px
缩写:margin:5px;
5、四边不同值缩写
原始:margin-top:5px; margin-bottom:6px; margin-left:7px; margin-right:8px
缩写:margin:5px 8px 6px 7px;
6、四边其中上下值和左右值各相同缩写
上下相同、左右相同原始:margin-top:5px; margin-bottom:5px; margin-left:7px; margin-right:7px
缩写:margin:5px 7px;
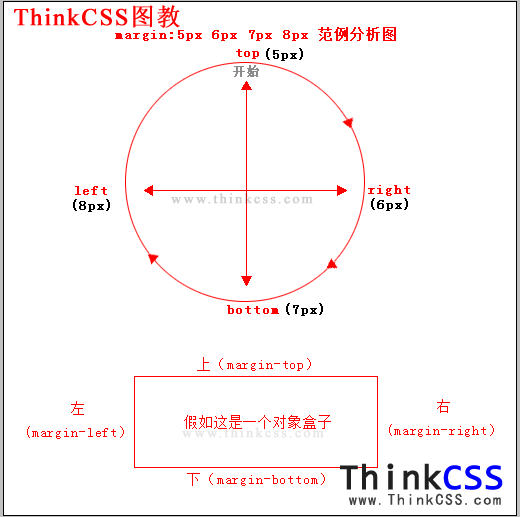
Margin简写分析图:

css div margin样式简写语法应用分析图
三、常用的margin样式
1、用margin设置对象盒子间距
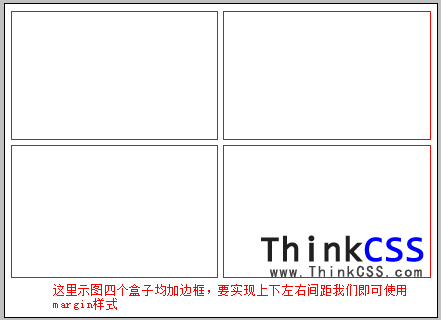
我们常用margin设置2个盒子之间距离,无论上下左右的距离我们均可以利用margin实现间隔。

实际可用margin地方示图
2、利用margin实现布局居中,基础单词:
marign:0 auto;
即可实现对象居中,但需要一个条件,那就是该对象上级一定要设置text-align:center内容居中属性样式。有的浏览器body标签不设置text-align:center内容居中样式,其下级包含对象设置了margin:0 auto也会让其布局居中,但为了兼容各大浏览器建议对body设置一个text-align:center属性样式,这里HTML8提供一个css初始化模板为DIV CSS布局时候无需重复设置css text-align:center等初始化样式属性。
四、css margin普通案例
HTML8设置2个盒子,为了体现margin作用,我们对其2盒子设置css border边框、一定css宽度和css高度。
1、margin用法css代码
.HTML8-top,.HTML8-bottom{width:300px;height:100px;border:1px solid #F00}
.HTML8-bottom{ margin-top:10px}
2、html代码片段
<div class="HTML8-top">上对象</div>
<div class="HTML8-bottom">下对象,我们设置了margin-top为10px间距</div>
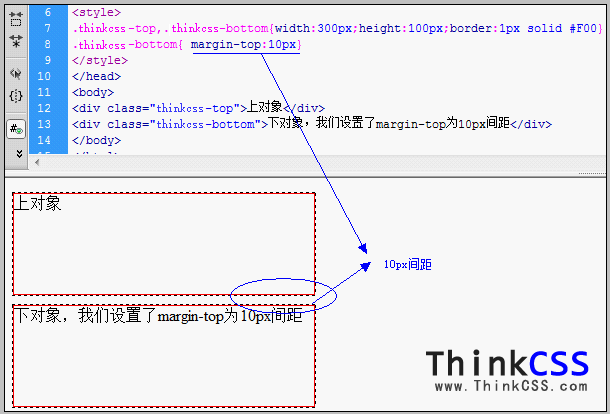
3、mairgin应用案例截图

margin实例实践案例效果图
从上案例我们分析出margin是设置对象(比如div盒子、span盒子等)之间间距,并体现出margin是存在与对象盒子边框外侧。
五、css margin总结
Margin样式是设置对象与对象之间间距,单独设置一边的间距我们可以使用margin-left、margin-right、margin-top、margin-bottom样式属性,margin是设置盒子对象之间间距,一般设置时候注意margin简写优化。多实践并观察案例理解了margin作用即可很快上手使用margin。
margin缺点:
在使用CSS margin的时候容易造成CSS HACK。IE6解释此属性的时候容易造成双倍距离。
您可能需要了解CSS兼容浏览器知识。
