一、DIV+CSS下划线基础
DIV CSS text-decoration下划线、删除线、上划线属性,本节介绍使用div+css样式实现文字字体下划线、字体删除线贯穿线、上划线样式。
1、CSS控制下划线出现用到地方 - TOP
在DIV CSS网页中常常使用CSS代码来人对象文字内容加上下划线。
使用CSS属性单词:
text-decoration -CSS 手册了解://www.yfnd.net/shouce/c_textdecoration.shtml
text-decoration : none || underline || blink || overline || line-through
text-decoration下划线CSS单词值参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
text-decoration:none 无装饰,通常对html下划线标签去掉下划线样式
text-decoration:underline 下划线样式
text-decoration:line-through 删除线样式-贯穿线样式
text-decoration:overline 上划线样式
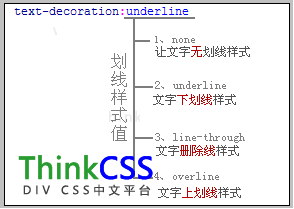
上划线、删除线、上划线CSS样式解析图:

text-decoration语法结构与值图例教程
二、HTML常规下划线标签 - TOP
在HTML u标签下划线标签“U”即可对对象文字加html下划线。
实例:
<u>我被U标签加下滑线</u>
三、CSS控制对象下划线属性样式 - TOP
下面我们进行使用“U”标签和text-decoration进行设置下划线实例对比如下图

html u下划线与CSS下划线对比应用案例
四、CSS去掉html标签划线样式
如果我们想去掉对应html中删除线s标签删除线样式、去掉html u下划线、去掉html上划线样式。
1、去掉html s删除线贯穿线样式
.HTML8 s{text-decoration:none}
去掉HTML8类对象盒子里html s标签样式属性
2、去掉html u下划线样式
.HTML8 u{text-decoration:none}
去掉HTML8类对象盒子里u标签下划线线样式属性
五、超链接下划线高级运用 - TOP
我们接下来为大家讲解常见CSS 超链接,当随便经过时候文字对象被加下划线。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>下划线演示WWW.HTML8.COM</title>
<style>
.yangshi a{ text-decoration:none;}
/* css注释: 鼠标经过热点文字被加下划线 */
.yangshi a:hover{ text-decoration:underline;}
/* 鼠标经过热点文字被加下划线 */
</style>
</head>
<body>
<p>
<span class="yangshi">
<a href="//www.yfnd.net">HTML8</a>
</span>
</p>
</body>
</html>
请将以上代码复制新建HTML即可查看该实例样式。更详细超链接讲解请进DIV CSS超链接。
六、完整下划线删除线上划线案例
我们进行对3个盒子对象分别设置对象内文字下划线、文字删除线样式、字体上划线样式。
1、css代码片段:
.HTML8{text-decoration:underline}
.HTML8_1{text-decoration:line-through}
.HTML8_2{text-decoration:overline}
2、html代码片段:
<div class="HTML8">我被加下划线</div>
<div class="HTML8_1">我被加贯穿删除线</div>
<div class="HTML8_2">我被加上划线</div>
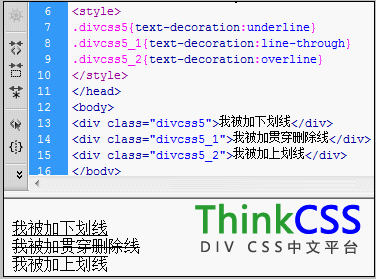
3、css删除线、css下划线、css上划线案例截图

CSS删除线下划线上划线案例截图
实例在线演示:查看案例
实例打包下载:
