2017-03-16 09:10:10 div css上下行与行之间间距,CSS字体行间距设置篇,字体上排与下排间距,不同行间距设置布局。
div css布局文字字体上下行,行与行之间间距距离设置,简称css 行间距样式调整设置
设置字体上下行间距CSS样式单词:line-height(行高)——深入理解CSS 行高
p{line-height:22px}
设置p标签内文字上下行与行之间间距为22px
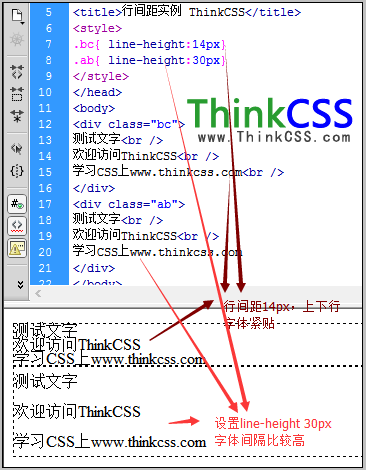
不同CSS行间距距离对比实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行间距实例 HTML8</title>
<style>
.bc{ line-height:14px}
.ab{ line-height:30px}
</style>
</head>
<body>
<div class="bc">
测试文字<br />
欢迎访问HTML8<br />
学习CSS上yfnd.net<br />
</div>
<div class="ab">
测试文字<br />
欢迎访问HTML8<br />
学习CSS上yfnd.net
</div>
</body>
</html>
以上对class=bc设置行间距14px,class=ab设置行间距为30px,使用line-height设置不同行高过程是否使用line-height设置行与行之间间距。
截图:

使用css line-height设置行间距实例截图
从实例看出行与行之间间距,字体上下行间距使用行高属性line-height即可实现行间距调节。
