2017-03-16 11:28:40 css a超链接下划线设置需要颜色,鼠标悬停超链接文字字体上时下划线颜色改变,字体颜色不变。
css a超链接下划线设置需要颜色,鼠标悬停超链接文字字体上时下划线颜色改变,字体颜色不变
下划线样式:
text-decoration:underline
下划线text-decoration能设置字体下划线样式,但不能实现字体颜色与下划线颜色不同。这里就会利用下边框border-bottom样式来实现,下边框可以改变粗细,可以改变边框颜色。
实例DIV CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超链接字体下划线改变 HTML8</title>
<style>
.db a{text-decoration:none;border-bottom:1px solid #F00}
.db a:hover{ border-bottom:1px solid #F0F}
</style>
</head>
<body>
<div class="db">
欢迎访问<a href="//www.yfnd.net/">HTML8</a>
</div>
</body>
</html>
解释:
.db a{text-decoration:none;border-bottom:1px solid #F00}
这里对class=db盒子内超链接字体去掉下划线样式,同时设置超链接字体默认有下划线并且颜色为红色。
.db a:hover{ border-bottom:1px solid #F0F}
设置class=db对象内超链接字体内容,但鼠标悬停时,下边框颜色改变为紫色。
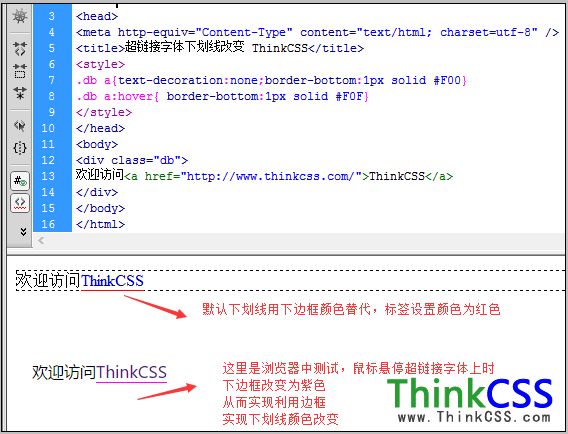
效果截图:

CSS下边框实现超链接字体下划线颜色改变
以上实例总结:
虽然超链接可以设置下划线text-decoration样式,但是不能实现随心所欲颜色改变,这里利用下边框border-bottom样式模拟出下划线效果,同时利用边框可以改变颜色设置颜色样式特点,实现了超链接a锚文本字体下划线颜色改变。
