2017-03-19 21:07:49 对象与对象之间间距间隔CSS属性,两个并排近邻对象对前者对象设置margin-right样式即可实现两个盒子间隔距离。
css margin-right右边距,又称CSS右外边距间隔属性
对象与对象之间间距间隔CSS属性,两个并排近邻对象对前者对象设置margin-right样式即可实现两个盒子间隔距离。
一、margin-right语法与结构
margin-right:20px
margin-right:-10px
右边距后直接跟具体数值,可以为正可以为负,平时常规使用正数值为多。
span{margin-right:30px}
对span标签盒子设置右边距30px
二、margin-right使用示例
div css实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin-right实例 HTML8</title>
<style>
.div1,.div2{float:left; width:200px; height:80px;}
.div1{border:1px solid #F00; margin-right:10px}
.div2{border:2px solid #00F}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
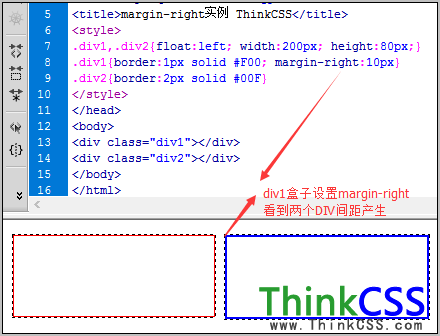
截图:

margin-right右(外)边距设置实例
通过以上案例可以看到那个DIV盒子之间间距,可以使用margin-right或margin-left设置之间间距间隔距离。
