2017-03-17 17:39:14 div css改变字间距方法设置篇,使用CSS样式设置字与字之间宽度间隔间距。
div css改变字间距方法设置篇
改变字与字之间间距距离所用CSS:letter-spacing
基本用法:
span{letter-spacing:5px}
设置span盒子内字间距为5px
指定对象内文字汉字间距改变实例DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>改变字间距实例 HTML8</title>
<style>
.jj{letter-spacing:5px}
</style>
</head>
<body>
<p>你好,欢迎您访问HTML8</p>
<p class="jj">你好,欢迎您访问HTML8</p>
</body>
</html>
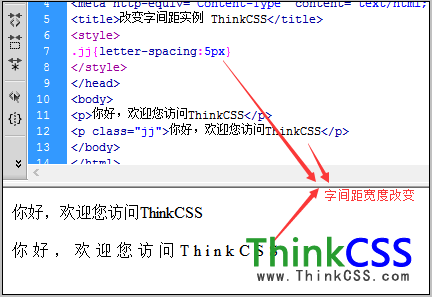
实例截图:

CSS改变字间距实例截图
通过letter-spacing字间距样式即可设置字间距宽度。
