2017-03-20 15:20:19 使用CSS让span布局靠右,span居右靠右。
css span靠右布局,span居右设置,span布局靠右
要让span如div一样靠右布局,通常使用浮动样式float来实现。
靠右:
float:right
span靠右设置代码:
span{float:right}
这样即让span靠右布局
span设置居右布局实例DIV CSS代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span靠右布局 HTML8</title>
<style>
.box{border:1px solid #000;padding:10px; width:300px;height:100px}
.rt{float:right; border:1px solid #00F; width:100px;}
</style>
</head>
<body>
<div class="box">
<span class="rt">我这个SPAN是靠右布局的</span>
</div>
</body>
</html>
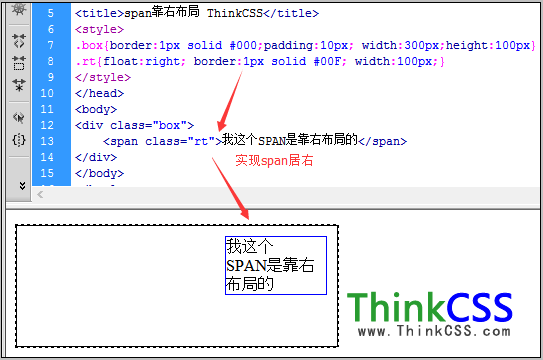
span布局实例截图:

span布局居右实例
相关阅读:div布局靠右设置、css设置span布局靠左
