2017-03-21 14:16:45 div css右内边距间隔样式padding-right,css padding-right设置对象右边边框到内容之间间距间隔样式属性。
padding-right 右内边距属性,设置对象右边框内与内容之间间距。与CSS 右外边距(margin-right)有着不同处,margin设置对象外,对象与对象间距;padding是设置对象内部内容与边距距离。
语法:
padding-right:20px
设置值右边距为20px间距
padding-right是padding细分。
span{padding-right:12px}
设置span对象右内边距为12px
实例css div代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>右内边距 HTML8</title>
<style>
.abc{ padding-right:30px; border:3px solid #F00}
</style>
</head>
<body>
<span class="abc">放在span里内容</span>外面内容
</body>
</html>

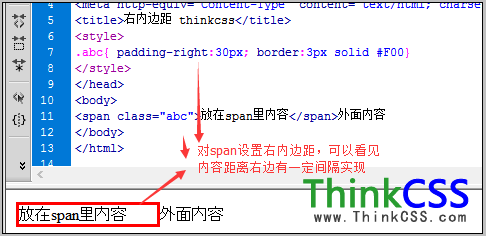
padding-right应用与实例效果截图
从上实例可以看见,padding-right设置对象右边框到内容间隔宽度长度距离,同时是存在与边框与正文内容之间间距。
