2017-03-21 14:32:04 使用CSS对div设置padding内边距样式,这里介绍直接对div标签内使用padding,另外使用外部CSS设置padding
对div设置padding内边距样式技巧
css padding设置对象内边距样式:padding教程
1、div直接设置padding
<div style="padding:0 10px">对DIV设置左右内边距10px,上下内边距0</div>
对div使用style直接设置CSS padding内边距样式。
2、div外部css设置padding
设置DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding div设置 HTML8</title>
<style>
.bca{ padding:5px 10px 20px 30px; width:300px; border:3px solid #F00}
</style>
</head>
<body>
<div class="bca">对DIV设置内边距 上5px 右为10px 下为20px 左为30px</div>
</body>
</html>
这里对div使用class=bca引入外部CSS样式。

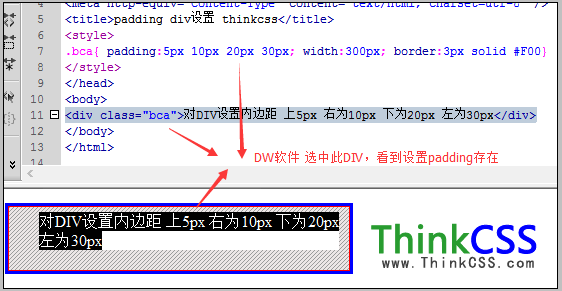
div设置padding实例截图
可以看见对div设置padding样式存在,成功设置div内边距内边距间隔样式。
