DIV+CSS工具 CSS必备软件列表:
1)傲游+ViewPage
2)Teleport ultra
3)Adobe Dreamweaver CS4 简称DW CS4(HTML8现在用版本)
4)Adobe Photoshop CS
5)腾讯QQ
6)搜索引擎包括谷歌与百度
7)W3C在线验证工具:http://jigsaw.w3.org/css-validator/
8)浏览器:火狐和谷歌浏览器、IETester
其它工具根据自己需要而定,如:
开发.NET就会用到VS
开发PHP就会用到EclipsePHP Studio ,开发PHP当然也可以使用Dreamweaver 开发的
接下来我们分别介绍这些工具及为什么需要他们
1)、傲游+ViewPage
下载地址:
傲游:http://pan.baidu.com/share/link?shareid=1586624947&uk=268571848 注意使用傲游2版本
ViewPage: http://pan.baidu.com/share/link?shareid=1582197667&uk=268571848
viewpage安装方法://www.yfnd.net/edu/thread-156-1-1.html
ViewPage作用:
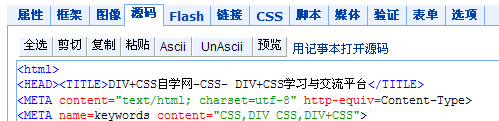
傲游的插件ViewPage具有分析网页功能,可将在线将网页拆分开对其分析功能如下图:

ViewPage 截图
此插件可将网页的源代码、JS、样式表(CSS)、图片背景图片、FLASH媒体等区分开来可以分别浏览察看,特别是对于仿站特别有效,可以下载对方网页图片及背景图片等功能非常方便
安装方法:
首先安装傲游2(一定是傲游2版本的)后
下载ViewPage插件
然后 使用傲游浏览此下载的ViewPage即可 完成安装
如果ViewPage是压缩文件解压开后是将文件,放入傲游2安装目录下C:\Program Files\Maxthon2\Plugin
更详细安装方法://www.yfnd.net/edu/thread-156-1-1.shtml
当然火狐、谷歌浏览器也有类似插件,但是习惯看自己选择,这里介绍傲游及此插件。
谷歌浏览器无需安装此插件,他自带有,只需ctrl+shift+J 即可打开此功能,但是英文的不是那么方便 ,所以还是推荐傲游2+ViewPage
2)、teleport ultra
这款是一个网页下载工具,可将一个网页整页下载下来并在自己电脑上生成文件夹,包括图片、html、JS文件、CSS文件等
对于仿站下载别个站的网页更方便更全面,可将整个网页抓回到自己电脑并生成对应文件夹和下载对应文件。
teleport ultra与傲游的插件比 傲游可以在线实时方面的分析网页 ,而teleport ultra是下载网页到本地电脑,如果是实时分析对方网站网页一般我们使用傲游+傲游插件。
teleport ultra下载地址:可使用搜索引擎慢慢搜索 汉化英文均有且免费。
此软件为选用,这里介绍介绍而已。有兴趣自己下来研究研究。
3)、Adobe Dreamweaver CS4
首先可以看这篇介绍Adobe Dreamweaver CS4的文章://www.yfnd.net/css/91.shtml
推荐主要是因为DW软件具有手写代码时候会有代码弹出提示选择功能,非常方便和实用。当然我们也试过微软开发.NET的VS等也没有DW那么快捷实用。
记CSS英文单词技巧是:CSS单词 只需要一眼看上去知道他的样式属性和用处 ,记住开头字母 即可 不会拼写也无所谓的 借用DW提示功能 开发也是很快的
DW安装方法://www.yfnd.net/css/320.shtml
4)、Adobe Photoshop CS
大家都熟悉这个软件Adobe Photoshop CS是用于设计广告、设计图片的工具。
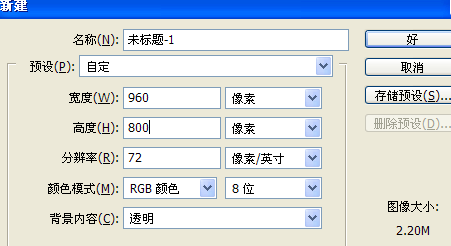
在这里介绍是因为很多网页界面切片都是使用此软件设计,而网页与其它广告设计新建文件时候有很多不同,首先是以像素为单位、颜色模式为RGB 8位、背景透明、分辨率为72 为基础新建文件一个网页美工图如下图:

PS设计与切图软件
这里注意的是新建一个网页美工图文件的设置:
分辨率72 以像素为单位 背景设置为透明 的RGB 8位颜色模式
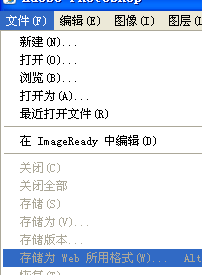
一般一个网页设计好时不需要合并图层,如果要给别人看整体效果图只需要选择“储存为”或“存储为WEB ”格式导出给别人看即可

PS导出切图 图片截图
自己保存设计好的网页美工图的时候只需保存为PSD未合层源文件,因为在以后后续切图时候需要隐藏或暂时隐藏切图。
介绍:DIV CSS研教室 的PS专区了解
//www.yfnd.net/edu/forum-8-1.html
注意使用Photoshop 8.0版本
PS下载地址:http://pan.baidu.com/share/link?shareid=2655675882&uk=268571848
5)、腾讯QQ
使用QQ除了聊天外,我们主要是使用他的截图工具,测量网页的宽度,因为QQ截图的时候会显示你所截图选择区域大小单位也是像素(PX),这里就不再介绍 自己体会
截图默认快捷键(QQ打开情况下):Ctrl+Alt+A
特别是仿站时候 不知道别人宽度 又不想使用傲游的插件分析他CSS设置的网页对应宽度就可以使用QQ截图工具测量
6)、搜索引擎包括谷歌与百度
为什么我们要提到搜索引擎呢,因为以后我们很多时候都会与搜索引擎打交道,这里主要是说使用他们用于查找自己问题,和SEO。
7)、W3C在线验证工具
网址:http://jigsaw.w3.org/css-validator/
此工具为CSS新手会考虑使用的,他是W3C验证工具,一般通过提交你要验证网页网址即可验证,通过将提示,不通过也会给出未通过的原因提示。
大家要知道因为浏览器的原因,很多时候需要CSS HACK,这样以来CSS HACK设定就不会通过W3C验证,所以,对于我们来说就不需要验证自己写的网页,只需要验证自己写的网页在各浏览器中兼容即可。一般情况我们都不会使用。
通常使用CSS HACK 一般都不会通过W3C在线验证。
名词解释:css hack 即简单理解为解决CSS网页兼容问题统称!
8)、浏览器:火狐和谷歌浏览器、IETester
浏览器对于写CSS来说是非常痛苦一件事情,因为浏览器有很多品牌和版本,这样迫不得已我们就需要让自己写的DIV CSS网页在各浏览器都兼容显示相同效果网页。
火狐和谷歌是被我们看作非常标准的IE,而国外使用较多,而后起的谷歌在性能和安全上更胜一筹,这样我们就必须安装此2个浏览器以测试我们写的网页。
微软IE ,我们只需要安装IE6及IE6以上任意一个版本即可,也是为了使用和测试,一般系统安装会默认安装上一个版本的IE浏览器
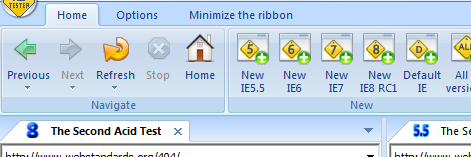
IETester:此软件是国外提供,并有中文版选择的IE工具,他集成了微软的IE5.5到IE最新版本,使用此工具我们将不再为系统只能安装一个版本的微软浏览器犯愁,因为他解决我们问题推荐使用也是必备CSS工具,下载地址:http://www.my-debugbar.com/wiki/IETester/HomePage

IETester工具截图
安装此浏览器软件相当于安装从IE6-IE9 ,如果你是WIN7也同时拥有了IE6-IE9浏览器。在安装时候可以选择中文语言。
好在现在IE6使用率与市场占有率急剧下滑,而2017年开始我们可以不用考虑IE6浏览器支持兼容问题!
OK以上为我们开发中比较常见和好用的工具及介绍。
以下是我们需要下来准备。
必须安装:
1、DW CS4
2、PS 8.0及以上推荐8.0版本
3、傲游2+ViewPage
4、IETester
5、谷歌浏览器
