2017-03-22 14:22:59 DIV CSS仿网页扣网页扒网页教程
一、DIV CSS扣网页 仿网页使用软件
1)、遨游+Viewpage
用于分析网页将图片、JS、CSS拆分开
2)、dw软件
用于修改完善复制来的代码
3)、浏览器(谷歌浏览器)
用于测试网页、观察网页效果
二、扣网页步骤
1、桌面新建一个文件夹,命名为“HTML8”

新建好文件夹
2、再到"css5"文件夹新建一个用于装图片和CSS文件的文件夹命名为“images”

新建放图片文件夹
3、使用遨游浏览器打开www.yfnd.net(现yfnd.net)

傲游浏览器打开要扒网页
4、使用viewpage分析此网页

点击Viewpage插件


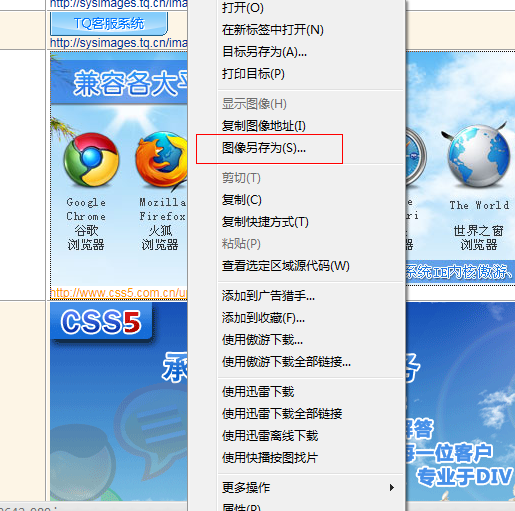
5、找到分析出图片内容,将网页图片保存到刚刚新建的images文件夹里(图片保存完整)
6、查看网页源代码,另存为到HTML8文件夹,保存为index.html
7、用DW软件打开刚刚保存 index.html
8、保存CSS文件和JS文件
9、修改index.html文件里HTML代码中路径(CSS文件、JS文件、图片文件引入路径),保持,将路径正确修改为本地拔下对应“HTML8”文件里
10、修改CSS文件里背景图片路径。保存
最终即可完成扒网页,最后浏览器测试,再观察HTML代码中CSS文件引入是否正确,JS文件是否正确,图片路径是否修改正确。
