DIV CSS宽度计算之CSS网页布局错位
为什么计算宽度
计算网页像素宽度是为了CSS网页布局整齐与兼容。常见的我们布局左右结构网页或使用padding、margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题。
怎么计算CSS宽度
例一:我们计算一个左右结构的布局样式。
假如总宽度为400px,那么左右加起来就应当小于400px,那我们可能左边为300px,右边为100px
正确代码:
- <!DOCTYPE html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>左右结构宽度计算yfnd.net</title>
- <style type="text/css">
- .yangshi{width:400px;}
- .zuo{ float:left; width:300px; background:#CCC;}
- .you{ float:right; width:100px; background:#999}
- </style>
- </head>
- <body>
- <div class="yangshi">
- <div class="zuo">左边300px</div>
- <div class="you">右边100px</div>
- </div>
- </body>
- </html>

以上为正确的左右结构总宽度刚好等于400px
错误:
假如我们在总宽度不变情况下,左边为300px,而右边为120px那总宽度超过了20px,我们看看会出现什么问题,DIV+CSS代码如下:
- <!DOCTYPE html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>左右结构宽度计算yfnd.net</title>
- <style type="text/css">
- .yangshi{width:400px;}
- .zuo{ float:left; width:300px; background:#CCC;}
- .you{ float:right; width:120px; background:#999}
- </style>
- </head>
- <body>
- <div class="yangshi">
- <div class="zuo">左边300px</div>
- <div class="you">右边100px</div>
- </div>
- </body>
- </html>

实例效果截图
我们根据上图可看出因为总宽度大约了20px,所以导致了左右结构不能平齐,就出现了右边往下掉。
这样就出现了错位的兼容问题,一般在实际中因为我们计算的疏忽,一般相差小的时候是1px-2px,那样就不会被我们发现,所以排除错位兼容可以从宽度计算入手。
例二:左右结构中有1px边框实例
一般左右结构中有1px边框,然后再加上有些边框这时我们设置左右结构时候就需要将此边框宽度与左右结构宽度计算在一起。
正确例子:
CSS与html代码如下:
- <!DOCTYPE html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>左右结构宽度计算yfnd.net</title>
- <style type="text/css">
- .yangshi{width:400px;}
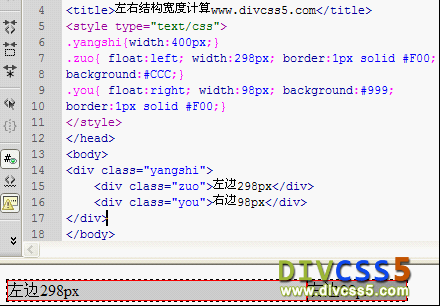
- .zuo{ float:left; width:298px; border:1px solid #F00; background:#CCC;}
- .you{ float:right; width:98px; background:#999; border:1px solid #F00;}
- </style>
- </head>
- <body>
- <div class="yangshi">
- <div class="zuo">左边300px</div>
- <div class="you">右边100px</div>
- </div>
- </body>
- </html>
结果图:

宽度设置截图
因左右结构都有1px的宽度这个时候各需要减去左右2像素的边框宽度,所以左边最后是298px,右边为98px的宽度
如果不减去边框将会造成一下效果:

DIV+CSS网页布局错位更改演示图
DIV+CSS设置百分比宽度计算
有时候我们也需要使用百分比来计算宽度,通常情况也是总的百分比宽度,不能超过100%
CSS宽度计算时候注意总结:
无论是左右结构、多列的布局还是单独一个DIV宽度的布局设置都需要注意宽度的把握与计算,特别是使用了padding、margin、边框等CSS属性,这个时候我们都需要将它们设置的占用宽度计算入内,牢牢把握同排各宽度之和小于或等于总宽度,如果大于总宽度将会出现错位的兼容问题。所以一般错位时我们就可以从计算宽度入手,当然错位还有很多原因这里也是解决错位兼容问题的方法之一。
