一、ID与class
我们在HTML8主站和EDU介绍很多次这个问题,可见重要性,这里简要介绍下
ID与class特点:
ID一般一个网页具有唯一特性或特效时使用,或最外层比较大的DIV使用比如(header、footer),而且定义的ID选择器只能在一个网页中只能使用(出现)1次。
Class:定义命名的CSS类(选择器)可以在一个网页中使用无数次。
CSS样式与html中调用对应:
Class定义的CSS是以“.”选择符号开头命名的CSS选择器,注意大小写,写CSS和DIV标签无论是分号和逗号冒号都必须使用半角英文小写输入。
ID的定义CSS是以"#"选择符号开头命名的CSS选择器。
跟我做实例:
在我们刚刚新建的HTML基础上
放入CSS代码:
<style type="text/css">
.yangshi{ color:#F00;}/* 定义内容为红色 */
#abc{ color:#0F0;}/* 定义内容为绿色 */
</style>
把这段代码 放到</head>前面即可
对应在html调用示范代码:
<div class="yangshi">我是红色</div>
<div id="abc">我是绿色</div>
把以上代码 放入 <body> 和</body>之间以内

id与class对应HTML代码#与.
以上很明显我们能看见 "."对应class调用,"#"对应id调用。
现在测试使用id调用"."命名开头的样式,观察观察效果。
大家试试把<div class="yangshi">我是红色</div>
里的class单词改为id 看看效果

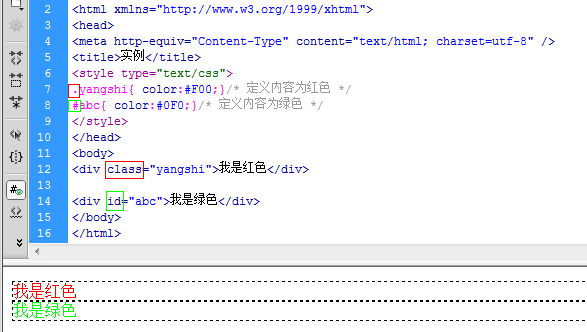
实例截图
是否 “我是红色”变成黑色
这里有个注意,文字没有设置颜色样式的时候,默认是黑色。
说明了 ID去调用以"."开头选择符命名选择器 不起作用
以上是了解ID与class的区别,及用法。记住 # 对应 id , .(半角英文小写句号)对应 class ,就像暗号,不同暗号用不同密码解释,#暗号用id,.暗号用class一样 当然这样比喻不一定正确。
这里是个重要是,认识了ID和CLASS基本上就学会CSS有40%
大家 把刚刚修改成的id的地方改回class
<div class="yangshi">我是红色</div>
<div id="abc">我是绿色</div>

class与id应用
二、在html中内嵌CSS和引入外部CSS文件
我们知道CSS定义可以通常使用在html中内嵌和调用引入外部两种较好的定义方法。(即可理解CSS代码放到什么位置讲解)
<1>.HTML内嵌(也叫嵌入式)CSS:
我们需要使用在<head></head>之间的地方
使用<style type="text/css"></style>定义CSS开始
type="text/css" 意思是此标签内内容为文本CSS
我们也会看见有些HTML里的
<script src="JS文件路径地址" type="text/javascript"></script>
意思此script 标签内内容为文本javascript(也就是我们常见的JS代码)
大家跟着我做,先新建一个网页:
然后加入在</head>前加入
<style type="text/css">
.yangshi{ color:#F00;}/* 定义内容为红色 */
#abc{ color:#0F0;}/* 定义内容为绿色 */
</style>
得到如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实例</title>
<style type="text/css">
.yangshi{ color:#F00;}/* 定义内容为红色 */
#abc{ color:#0F0;}/* 定义内容为绿色 */
</style>
</head>
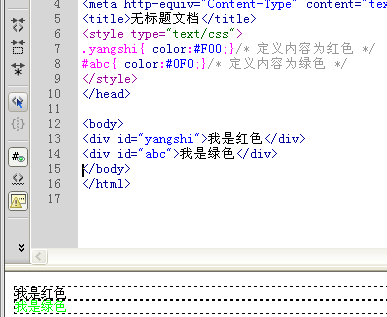
演示图:

style标签内写CSS
在html直接写CSS样式表,必须要放置到<style type="text/css"></style>内
同样对应在html调用示范代码:
<div class="yangshi">我是红色</div>
<div id="abc">我是绿色</div>
把以上代码 放入 <body> 和</body>之间以内
看看效果。是否和上一个实例相同
然后你确定<style type="text/css">和</style>看看呢。
这里主要说明是 html内嵌CSS样式代码 就这样的。
<2>.标签内直接使用样式
标签内使用CSS样式,即标签内嵌CSS样式
如下代码:
<div style=" color:#000; font-size:14px;">内容</div>
标签嵌入CSS样式 不推荐 因为不便于统一维护
<3>.Html引入外部CSS文件方法:
一般情况下我们都是将CSS样式代码放到CSS文件里并在HTML中用LINK或@import引用CSS文件
3.1、首先介绍LINK使用方法:
<link href="CSS文件路径地址" rel="stylesheet" type="text/css" />
<link href="CSS文件路径地址" rel="stylesheet" type="text/css" /> 这样一定要记下
同样也是放入</head>前面,<head></head>之间
3.2、@import 使用方法:
语法:
<style type="text/css">
@import url(CSS文件路径地址);
<style>
同样也是放入</head>前面,<head></head>之间
刚好 @import 和html直接内嵌CSS样式表 一样放到的是<style>内
一般我们推荐使用link方法引用外部CSS,为什么?因为在一个网页中出现需要调用外部多个CSS文件,使用link 的时候浏览器是同时进行下载(读取)CSS文件,而@import 是下载(读取)完一个CSS文件再下载(读取)另外一个@import 的CSS文件,这样多线程和单线程模式,这样LINK将有助网页更快地打开与@import 相比下。
三、新建CSS文件
新建CSS我们在HTML8主站和研教室也讲过几次
/css/1339.shtml CSS文件是什么?
同样CSS文件可以使用记事本新建,但是我们考虑编码问题 推荐你也使用DW软件新建自己设置好编码类型的CSS文件。
重点我们使用DW软件新建CSS
新建CSS方法:
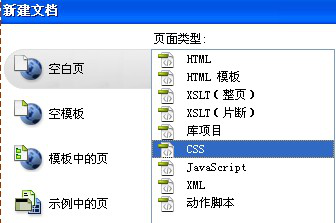
大家跟着我做:打开DW软件 后 使用快捷键新建"Ctrl+N"弹出新建文档卡的时候选择CSS即可

选择新建CSS文件
如果要更改编码,如下:

更改网页编码地方
点击“首选参数”和设置html编码一样
然后再弹出窗口:

选择“新建文档”

对应右侧显示 知道选择编码
![]()
编码可下拉选择需要编码类型
当然新建HTML 修改编码 也是这样新建的
这里需要注意的是一般html与CSS文件编码要保持一致,以免CSS中用了不同编码中文字注解等原因造成CSS失效、网页乱码等。如CSS是UTF-8的 html编码也必须是 UTF-8。
无论新建CSS文件还是HTML我们推荐使用软件来新建文件,以免出现乱码和问题结果找不到原因。
四、在CSS文件里写CSS代码
当我们新建好CSS文件的时候,我们就直接到里面写CSS即可,无需再写style这个东西,自己写CSS样式表即可:

CSS文件里CSS代码
再提醒下 新建的CSS文件 引入到html的时候 路径一定要正确
<link href="CSS文件路径地址" rel="stylesheet" type="text/css" />
有时我们看见CSS里并没有编码声明,但是CSS文件他默认是有编码模式的 哪怕你用记事本新建的CSS文件 也是有编码的,一般考虑兼容,我们最好使用DW软件新建CSS文件,最好CSS与html编码保持一致,CSS制作就是一定要注意这些可有可无的细节的。
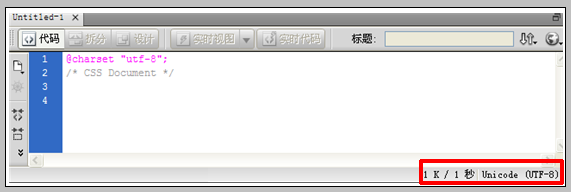
查看CSS文件真实编码 是在DW软件的 下面

DW软件查看CSS文件编码
特别是CSS中有中文字一定要注意编码 如果编码不搞好很容易造成CSS失效,
如编码有问题很容易造成因设置字体为黑体、 宋体的时候用中文字,会导致网页,出现CSS失效问题。所以要注意CSS 编码等细节问题
当然我们一般设置一个网页字体为英文的 Arial, Helvetica, sans-serif
我们继续来实践
把前面“ID与CLASS知识”实例 里的CSS代码剪切放入,css文件里
这个时候我们只需要CSS代码:
.yangshi{ color:#F00;}/* 定义内容为红色 */
#abc{ color:#0F0;}/* 定义内容为绿色 */
/* 定义内容为红色 */和/* 定义内容为绿色 */是CSS注解 可以去掉的
放入CSS文件里
得到CSS文件:

将前面实例CSS代码拷贝如新建CSS文件里
然后保存到桌面命名为css.css
然后回到前面“ID与class知识”实例新建的html然后去掉HTML里面先前设置CSS代码包括去掉style标签
得到:

去掉前面实例HTML代码中CSS代码
然后将此html保存桌面,命名为index.shtml
然后使用link引入外部刚刚新建的CSS文件,将代码
<link href="CSS文件路径地址" rel="stylesheet" type="text/css" />
放入</head>前,和之前 <style>放入位置一样
因为CSS文件和HTML文件都是在同一目录下,所以这里HTML引入外部CSS.CSS文件,时候路径直接就写为“css.css”。
即:将“CSS文件路径地址”改为“css.css”
得到截图

使用LINK将CSS文件引入HTML文件生效
到这里本节,大家学会ID class应用使用,学会新建HTML,新建CSS,并且将CSS文件引入HTML文件生效。这样大家就充分学会DIV CSS基本原理和构造,再以后就是实践各种属性灵活应用。
