一、认识html
首先我们要认识HTML,html是超文本语言通俗我们叫html静态网页,最初互联网构成是直接由这些静态html页面构成的。同时我们可以这样认为html静态网页是一切动态网页之母,无论什么样的动态网页要在浏览器中呈现,最终服务器都将程序处理成静态Html代码然后下载到浏览器,这样内容就呈现给大家,而我们看见的PHP\ASP\ASPX\JSP等结尾后后面跟"?"+参数的网页在服务器空间是以动态呈现的,而实际上到了浏览器时都是空间服务器将动态处理成静态形式内容呈现给大家,只不过他们网页文件以PHP\ASP\ASPX\JSP结尾,这是是因为他们不同语言程序编写网页可随时变化内容而已。
标准Html结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head><body>
</body>
</html>
详细介绍(一会也会涉及到一些基础html教程):
可进HTML8主站HTML入门,和edu的html有足够的图例教程,有不懂记下 随时问我。
二、DW软件新建html
我们一般是使用DW软件新建一个网页,是因为考虑到编码问题,如果直接使用记事本新建很容易出现编码问题,记事本新建容易造成网页打开后乱码,特别是涉及程序的时候,编码不正确或混乱将造成网页乱码、程序报错等问题出现。
跟着我做:
这里主要介绍使用Adobe Dreamweaver软件新建一个html方法,首先我们打开DW软件后可以使用快捷键“Ctrl+N”即可新建

DW软件新建HTML配置
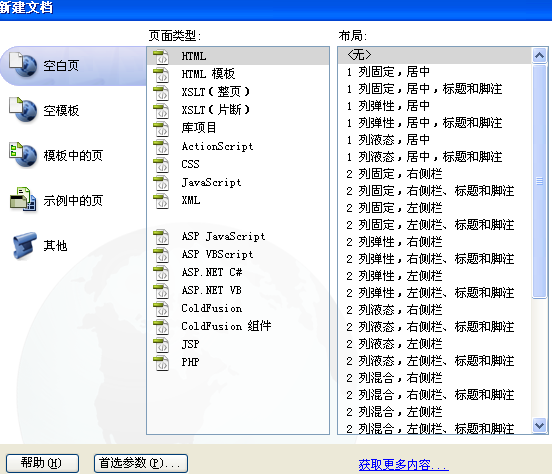
在弹出窗口选择“空白页”-》 页面类型“html”
进入设置选择网页编码
你可以进入点击“首选参数”
![]()
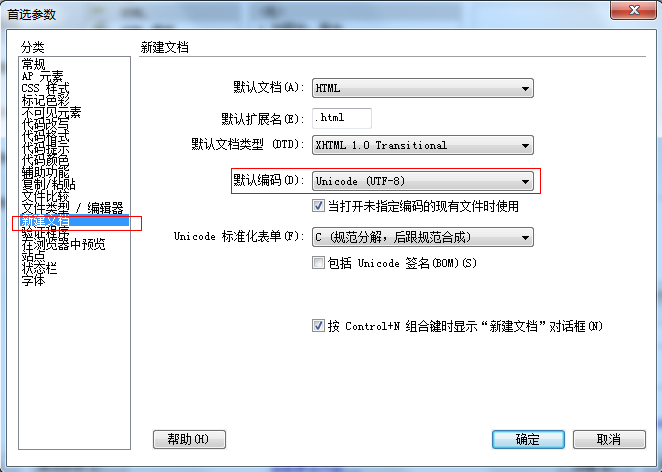
DW配置 首选参数

DW软件配置 网页编码
进入首选参数选项卡,“新建文档”-》“默认编码”选择编码类型。
设置网页的编码如常用的utf-8和GB2312
新建很简单,主要是要注意自己新建的时候注意设置网页的编码(国内主要是这2种编码UTF-8和gb2312,其中我们一般使用UTF-8)。
详细介绍:
//www.yfnd.net/edu/thread-13-1-1.html (这篇教程 分别两种方法新建一个标准HTML网页)
为什么我们推荐使用DW软件新建一个html网页呢
1、编码问题:这样编码可以自由选择,网页兼容性更好,编码会造成乱码
2、更加标准:DW软件新建HTML,完全标准,这样让你HTML代码不容易输入出错
3、方便实用:DW软件新建HTML快捷、简单
现在你可以这样简写<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
</head><body>
</body>
</html>
