2017-05-26 11:21:09 css恰到好处首行文本内容缩进空格两个汉字位置技巧,如何设置准确的缩进样式text-indent的值。
如何实现对象内首行缩进文本文字刚好两个汉字的空格效果的位置?
缩进css属性样式单词:text-indent
刚好恰好缩进两个汉字位置需要根据字体大小来判断的。如果文字大小设置为12px,那么两个汉字将占用24px,加上每个汉字左右占有一定位置间隔,那么首行缩进样式值就需要大于24px,加上每个汉字空格间隔大概是左右1px,那么最终缩进值设置为26px左右。
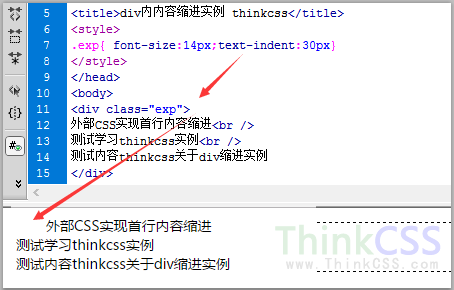
如果汉字字体大小设置为14px,那么缩进text-indent的值就需要设置14px+14px+2px=30px左右。至少不能设置28px以下,也不能设置太大,这样就不是刚好两个汉字位置了。

恰巧缩进两个汉字效果
当然实际布局中,还是根据具体div css布局情况,设置缩进具体值,但css字体大小是主要参考与考虑的因素,缩进刚好恰到好处两个汉字空格位置就需要参考字体大小来计算。
