2017-05-26 10:29:08 使用css对div内文字文本内容实现缩进排列。css缩进各种方法技巧。
div对象设置内容缩进排版的css布局样式篇
文字缩进,采用text-indent样式单词实现,设置后div内文字首行将缩进显示。
div设置缩进有两种方法,一种div标签使用style属性直接设置css代码样式,另外一种采用对div使用class或id引入外部设置新建好选择器样式。
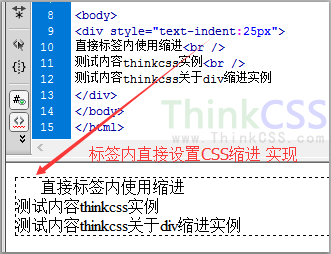
一、标签内直接设置内容缩进
<div style="text-indent:25px">
直接标签内使用缩进<br />
测试内容HTML8实例<br />
测试内容HTML8关于div缩进实例
</div>

div标签内直接设置缩进实例截图
以上直接标签内使用style属性实现缩进。
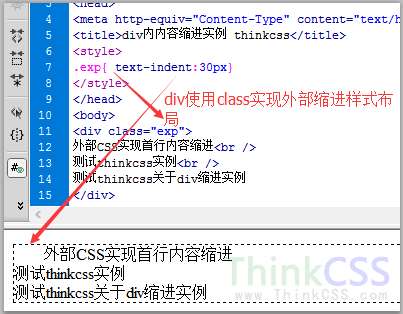
二、class或id使用外部css实现缩进
完整css div实例html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div内内容缩进实例 HTML8</title>
<style>
.exp{ text-indent:30px}
</style>
</head>
<body>
<div class="exp">
外部CSS实现首行内容缩进<br />
测试HTML8实例<br />
测试HTML8关于div缩进实例
</div>
</body>
</html>
成功实现div内容缩进实例截图

外部css实现div内容首行文字缩进
