2017-06-17 15:20:08 利用Photoshop(ps)软件准确地获得网页美工图上的颜色值。比如字体颜色(color)、背景颜色(background)、边框颜色(border-color)等,而真实项目布局时,这些颜色代码值可不是随便设置个相
利用Photoshop(ps)软件准确地获得网页美工图上的颜色值。
在css布局中,有很多css属性需要设置颜色值地方,比如字体颜色(color)、背景颜色(background)、边框颜色(border-color)等,而真实项目布局时,这些颜色代码值可不是随便设置个相似即可,而必须要求是准确的。
下面HTML8教大家,使用ps获得准确的颜色值。

获得LOGO的绿色字颜色值
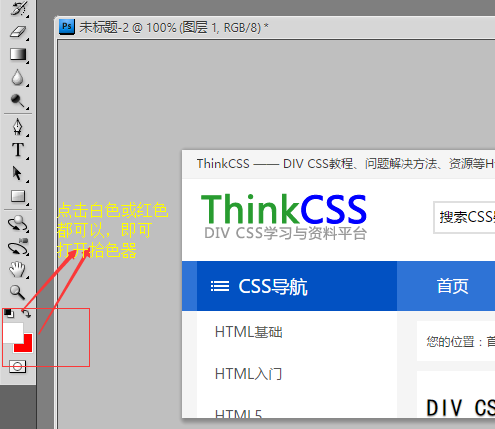
1、使用PS打开美工图
2、使用PS里工具条,点击“前景色”或“背景色”

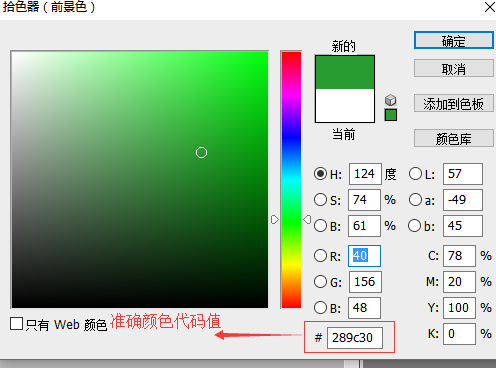
调出拾色器

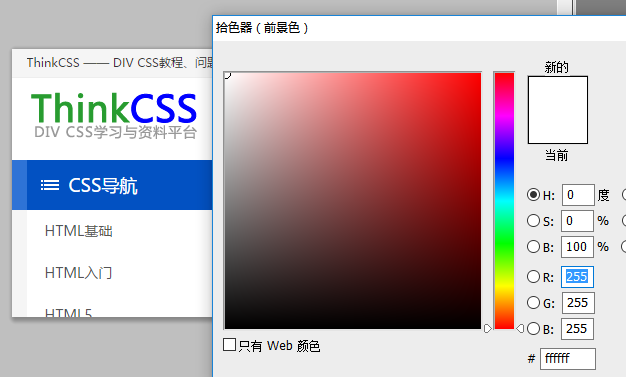
弹出拾色器窗口
此时你鼠标光标将变成像吸管一样的图标。
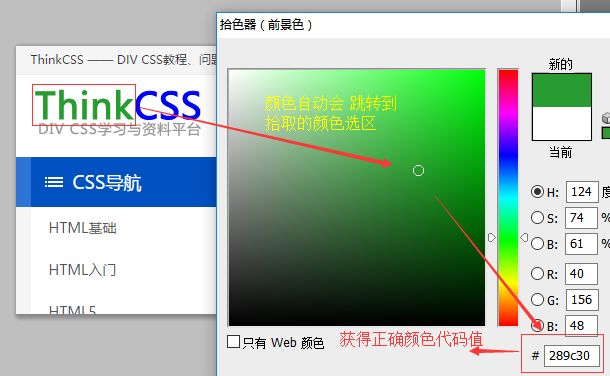
3、点击需要获取颜色地方,获得准确颜色
此时鼠标点击需要获取颜色位置,如果图片较小不好选取,可以使用(ctrl+++)放大图片,即可获取正确的颜色值。

获得颜色代码
看到“拾色器”窗口,颜色代码值即可变化为对应获得颜色值。#号后可选6位数字母与数字组合即可是颜色值。

颜色值
我们即可拷贝上图红框里六位字母与数字组合值。使用时候我们加上#即可。
color:#289c30
这个color后#289c30即是获得准确颜色值。
以上图文教程看似复杂,下来直接使用PS实践一次,很快即可上手学会使用软件ps获得准确颜色值。
