2017-06-17 17:19:09 网页中只有一排文字即单排文字要想垂直居中,还得需要line-height来实现垂直居中。观察上图,“我在白色区域里垂直居中”这一串文字是在白色区域垂直居中的。
网页中只有一排文字即单排文字要想垂直居中,还得需要line-height来实现垂直居中。

垂直居中文字示意图
观察上图,“我在白色区域里垂直居中”这一串文字是在白色区域垂直居中的。即可采用css 行高样式line-height来实现。
居中方法:
line-height设置值与,白色区域高度保持一致即可实现垂直居中。
举一反三:
要让一排文字在对象盒子里垂直居中,那么就只需要将行高line-height值与height高度值设置相同即可实现。
line-height居中小示例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>line-height实现垂直居中技术 HTML8</title>
<style>
.jzsl{border:20px solid #CCC;background:#FFF;height:80px;line-height:80px}
</style>
</head>
<body>
<div class="jzsl">
这个DIV高度设置80px,行高也设置80px,实现文字垂直居中
</div>
</body>
</html>
以上代码直接拷贝即可实践测试学习。
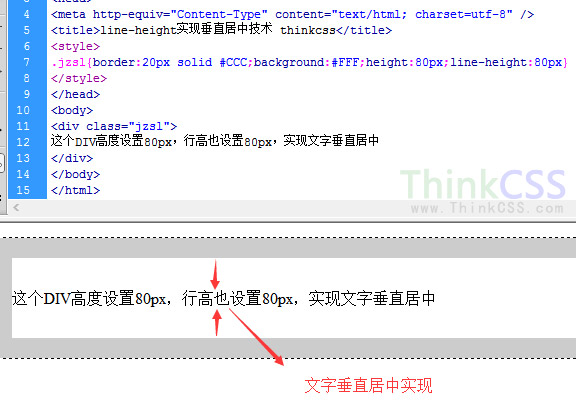
小示例截图:

成功实现line-height居中实例截图
小结:
单独一排的文字排版,要让其中对象盒子内垂直居中,很简单将行高(line-height)和高(height)两者值设置相同即可实现文字文本居中布局。
