2017-06-29 22:35:21 css无空格字与字间距设置,css设置字与字之间无空格下字间距离控制,文字、数字、字母之间没有空格情况下,通过CSS样式实现字与字之间间距距离设置,使用letter-spacing样式属性单词实
html布局中无空格实现字与字之间间距css设置
文字、数字、字母之间没有空格情况下,通过CSS样式实现字与字之间间距距离设置,使用letter-spacing样式属性单词实现。
示例:
div{letter-spacing:6px}
设置了所有div内的文字内容,字与字间距为6px。
1、css html实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>没有空格设置字间距 HTML8</title>
<style>
.HTML8-div{ letter-spacing:5px}
.HTML8-p{ letter-spacing:10px}
</style>
</head>
<body>
<p>未设置CSS字间距样式</p>
<div class="HTML8-div">设置5px字间距</div>
<p class="HTML8-p">设置10px字与字间距</p>
</body>
</html>
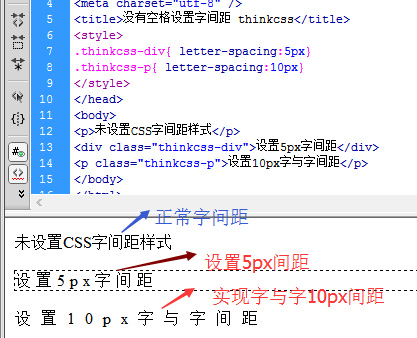
2、无空格字间距效果截图

字之间没有空格下字间距实例截图
HTML8小结:
无论是否有空格,如果设置css字间距,只需要对对象设置letter-spacing样式即可。
