2017-06-29 22:58:28 css也能让span靠左布局,就像设置div一样设置span布局靠左排版布局效果。内容靠左,使用text-align:left;内容靠右,使用text-align:right,而这里要求span靠左布局(布局靠左),那么就不能使用
css设置span靠左布局方法技巧篇
布局靠左,靠右通常采用float浮动样式实现,float:left布局靠左居左,float:right布局居右靠右。
解释:
内容靠左,使用text-align:left;内容靠右,使用text-align:right,而这里要求span靠左布局(布局靠左),那么就不能使用内容靠左居左text-align:left。
对span设置布局靠左,要考虑到一篇网页中会使用N次span,而有的靠左有的不设置,这个时候就需要对span设置一个class选择器命名来区别其它地方使用span,避免直接对span标签设置,造成整个网页span都靠左浮动了,这样就自然不兼容了。
span布局靠左,布局居中实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>span布局靠左 HTML8</title>
<style>
.HTML8-left{ float:left; border:1px solid #F00}
</style>
</head>
<body>
<span>内容1</span>
<span class="HTML8-left">这个span设置布局居左</span>
<span class="HTML8-left">这个span设置布局居左</span>
<span>内容2</span>
</body>
</html>
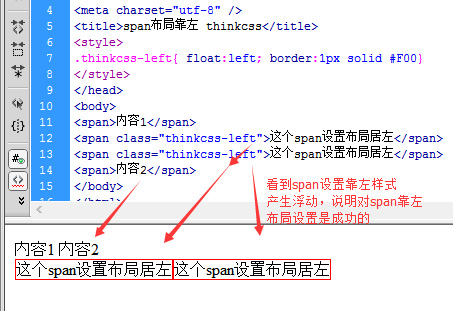
为了看到span对象靠左,对齐设置红色边框样式。

css成功设置指定span布局靠左实例截图
css实例说明:
这里HTML8对span设置class=HTML8-left设置了float:left布局靠左样式,而内容本身是靠左的,所以实现效果不明显,待下次实践span设置布局靠右就能清楚识别span靠右效果。
