2017-07-05 14:53:42 text-shadow字体阴影投影属性样式教程篇,text-shadow是CSS样式属性单词,是设置对象中文本的文字是否有阴影及模糊效果的CSS样式。css文字阴影设置图文实例篇。
text-shadow为css文字阴影、css字体投影与字体阴影模糊功能效果的CSS属性单词

css text-shadow阴影效果
一、text-shadow介绍
text-shadow是CSS样式属性单词,是设置对象中文本的文字字体是否有阴影及模糊效果的CSS样式。
1、text-shadow的值
通常设置4个值,每个值空格隔开,值分别:一个阴影颜色、阴影字体左上角起靠左距离、阴影字体左上角起靠上距离、阴影高度宽度大小(模糊程度)。

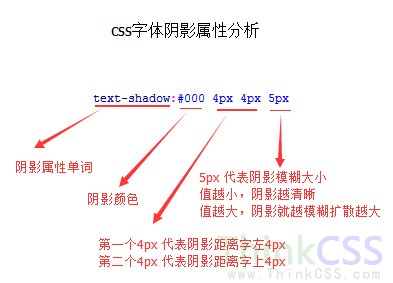
text-shadow解析分析图
text-shadow:#000 3px 4px 5px
解释:
设置对象内文字阴影颜色为黑色,阴影靠字体左上角起靠左3px,阴影靠字体左上角起靠上4px,阴影大小(宽、高)模糊程度为5px。
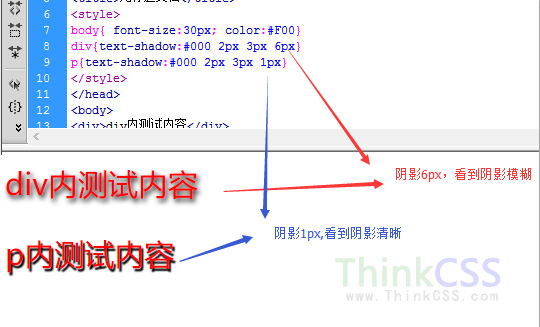
2、阴影大小与模糊
text-shadow有三个数值,前两个设置阴影位置,最后一个数值设置阴影大小模糊程度。而值越大阴影变大自然也越模糊,值小自然阴影范围小就清晰。

阴影大小与模糊关系
从上图看出阴影值越大阴影越模糊。
3、兼容
IE8及以上浏览器兼容,主流浏览器兼容比如谷歌chrome、苹果
二、简单用法
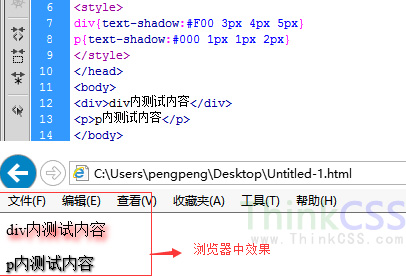
1、css代码
div{text-shadow:#F00 3px 4px 5px}
p{text-shadow:#000 1px 1px 2px}
2、解释
div{text-shadow:#F00 3px 4px 5px}
设置DIV内文字阴影红色,阴影分别距离左和上为3px和4px,阴影大小模糊范围为5px
p{text-shadow:#000 1px 1px 2px}
设置p内文字阴影黑色,阴影分别距离左和上为1px,阴影范围大小2px
3、截图

css字体阴影实例效果
三、css阴影扩展实例
在一段文字中,指定几个文字使用text-shadow设置阴影效果。
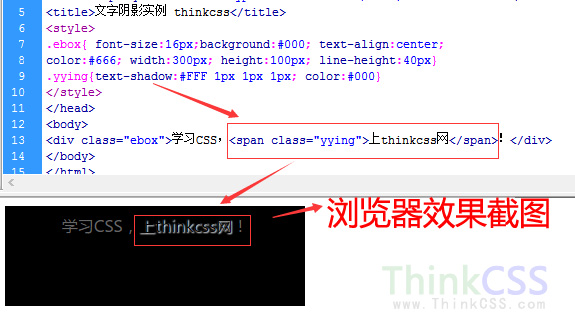
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字阴影实例 HTML8</title>
<style>
.ebox{ font-size:16px;background:#000; text-align:center;
color:#666; width:300px; height:100px; line-height:40px}
.yying{text-shadow:#FFF 1px 1px 1px; color:#000}
</style>
</head>
<body>
<div class="ebox">学习CSS,<span class="yying">上HTML8网</span>!</div>
</body>
</html>
2、实例截图

设置字体阴影CSS应用实例截图
css手册对应:
1、css text-shadow手册
2、css3 text-shadow手册
