2017-07-07 19:15:11 css怎么让几个div不重叠,div不重叠,div与div之间不遮挡问题原因,解决方法解决思路图文教程篇。css5通过三种方法解决怎么让div不遮挡不重叠。
css div不重叠层叠重复遮挡原因与解决方法之css怎么让几个div不重叠,div不重叠,div与div之间不遮挡问题原因,解决方法解决思路图文教程篇。HTML8通过三种方法解决怎么让div不遮挡不重叠。
一、同级DIV有的是用float有的没有使用造成DIV重叠

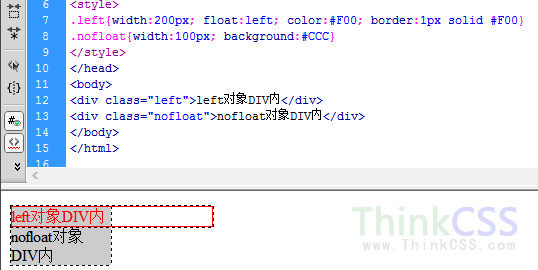
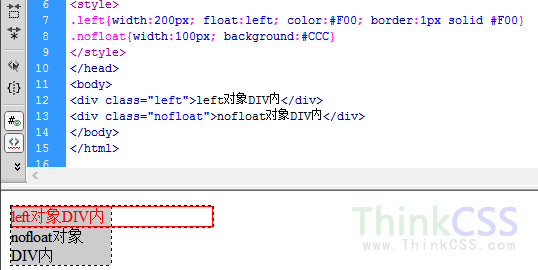
红色DIV与灰色背景DIV重叠显示
我们看看代码
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>重叠DIV</title>
<style>
.left{width:200px; float:left; color:#F00; border:1px solid #F00}
.nofloat{width:100px; background:#CCC}
</style>
</head>
<body>
<div class="left">left对象DIV内</div>
<div class="nofloat">nofloat对象DIV内</div>
</body>
</html>
效果截图

两个div重叠遮挡显示
二、原因分析:
class=left的div盒子使用了浮动属性float:left,而class=nofloat未使用。这样一个浮动DIV,一个未使用float浮动属性,所以就造成重叠现象。
三、解决方法:
1、两个均使用float浮动属性
对.left和.nofloat设置float属性,解决遮挡层叠。(扩展阅读 div并排不换行显示)

同级div都是有float这样即可不重叠排版
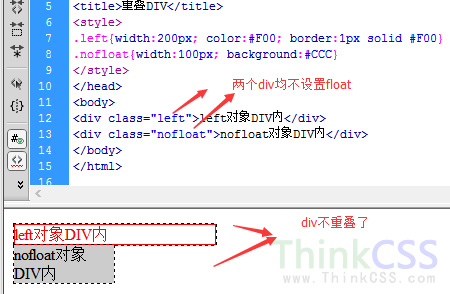
2、两个都不使用浮动属性。
两个div都不设置float浮动,解决重叠问题。

两个div不重叠
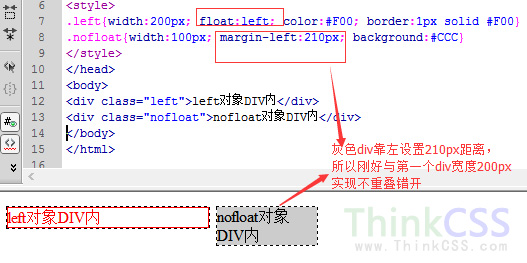
3、第一个div设置float,第二个div设置margin属性利用间距让其不重叠
这种方法也是布局常用的,前提是带float要设置宽度,同时不带float的div设置margin属性,利用间距方法,让没有设置float的div错开设置float,实现div不重叠。

利用flaot浮动与margin间距实现div重叠遮挡
四、总结
以上是通过两个div重叠,从分析、解决方法、图文解决等方式HTML8介绍让div不重叠方法。如果更多几个div出现以上重叠问题,同理使用以上方法教程一样很快解决。
