2017-07-24 11:07:00 文本文字的所占间距也通过行高属性line-height设置,文字字体行间距,段落文字上下行字体间隔也是通过line-height css设置。
文本文字的所占间距也通过行高属性line-height设置,文字字体行间距,段落文字上下行字体间隔也是通过line-height css设置。
1、div内文字行高设置
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体文字行高设置 yfnd.net</title>
<style>
.hanggao-div{ line-height:36px}
</style>
</head><body>
<div style="line-height:24px">
文字行高为24px<br />
文字行高测试内容<br />
测试内容</div><div class="hanggao-div">
文字行高为36px<br />
文字行高测试内容<br />
测试内容</div>
</body>
</html>
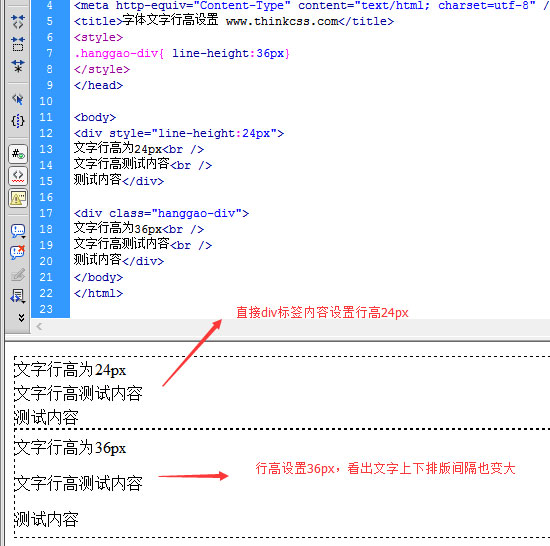
2、div行高通过标签与外部CSS设置文字行高效果截图

css字体文字行高实例效果截图
3、css 文字行高_字体行高总结
设置对象内文字行高样式,只需要对此标签加入style属性,或者对标签使用class或者id,引入外部CSS来设置字体行高样式。
记住行高CSS属性单词:line-height即可
p{line-height:24px}
段落p标签内文字行高间距为24px
li{line-height:30px}
列表li内文字行高设置为30px
... ...
灵活使用。
