2017-07-26 10:45:28 默认情况下div盒子是独占一行的,设置css宽度依然div盒子也独占一行,那么如何使用css让div盒子在一行呢?通常html网页布局时候,三列布局比较多,以下是div布局的简单三列实现,采用
div盒子在一行的css布局方法
默认情况下div盒子是独占一行的,设置css宽度依然div盒子也独占一行,那么如何使用css让div盒子在一行呢?
div排成一排方法有二,第一种采用css float,第二种采用css display实现。
一、css浮动让div一行
对div设置float浮动样式即可,让div排成一行,只要要排成一行div盒子宽度之和小于或等于上一级(父级)那么再多div盒子都会排成一排。
1、实现实例HTML+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float让div盒子排一行 yfnd.net</title>
<style>
.float-div{ float:left}
</style>
</head>
<body>
<div>没有设置CSS</div><div>没有设置CSS</div>
<div class="float-div">设置float</div>
<div class="float-div">设置float</div>
<div class="float-div">设置float</div>
</body>
</html>
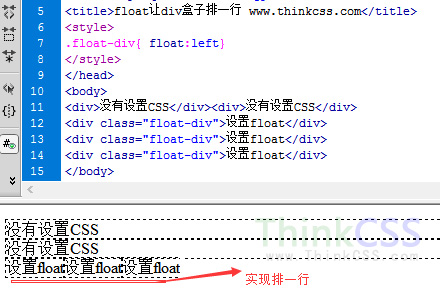
2、效果截图

成功实现float让div盒子在一行
二、css display让div盒子不换行在一行
一般对div盒子设置display:inline即可让其不换行在一排,仍然如果要想多个div盒子在一行,除了设置display外,还需要宽度小于或等于父级宽度这一条件。
1、div在一行实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>display让div盒子不换行 yfnd.net</title>
<style>
.display-div{ display:inline}
</style>
</head>
<body>
<div>没有设置CSS</div><div>没有设置CSS</div>
<div class="display-div">设置display</div>
<div class="display-div">设置display</div>
<div class="display-div">设置display</div>
</body>
</html>
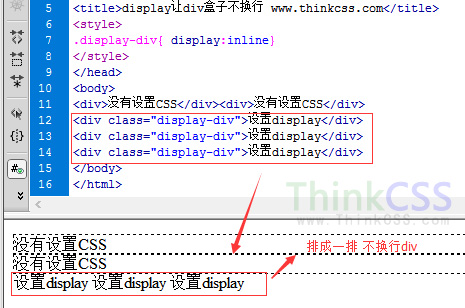
2、截图

div排成一排 不换行
根据需求选择div盒子不换行在一行方法,通常布局分为左右结构div两个盒子,采用float比较多,三列DIV在一行,也是对第一和第二个div设置float:left,对第三个div设置float:right达到三个div盒子在一行的三列布局。
三、实际布局应用
通常html网页布局时候,三列布局比较多,以下是div布局的简单三列实现,采用float浮动实现三个div排一排,形成左中右结构布局。
1、完整css div代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div三列布局 yfnd.net</title>
<style>
#HTML8{width:400px; overflow:hidden}
.left-a{ float:left; width:120px; border:1px solid #F00}
.left-b{ float:left; width:130px; border:1px solid #000; margin-left:7px}
.right{ float:right; width:130px; border:1px solid #F00}
</style>
</head>
<body>
<div id="HTML8">
<div class="left-a">
左边第一个DIV<br>文字内容
</div>
<div class="left-b">
中间一个DIV<br>文字内容
</div>
<div class="right">
右边一个DIV<br>内容文字
</div>
</div>
</body>
</html>
以上代码可直接复制测试。
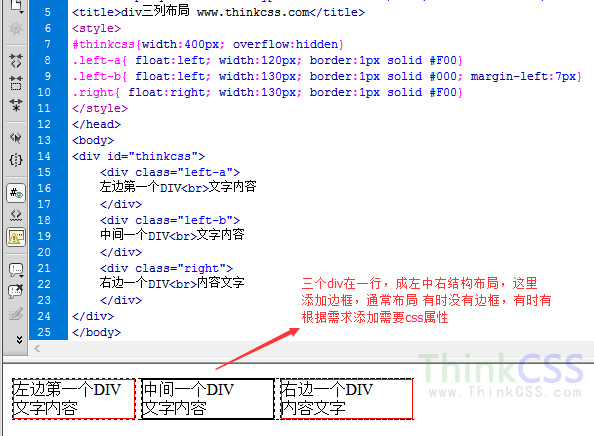
2、div css实例截图

使用div css布局左中右结构框架
