六种色彩漂亮扁平div css按钮代码,兼容各大浏览器可以div按钮、可以input按钮,可以是button按钮扁平色彩的按钮美化代码。

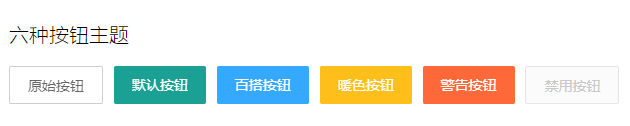
一、按钮在线效果与代码
(以下代码可直接拷贝使用)对应按钮代码:
<button class="layui-btn layui-btn-primary">原始按钮</button> <button class="layui-btn">默认按钮</button> <button class="layui-btn layui-btn-normal">百搭按钮</button> <button class="layui-btn layui-btn-warm">暖色按钮</button> <button class="layui-btn layui-btn-danger">警告按钮</button> <button class="layui-btn layui-btn-disabled">禁用按钮</button>
(以下代码可直接拷贝使用)a标签按钮样式排版代码:
<a href="#" class="layui-btn layui-btn-primary">原始按钮</a> <a href="#" class="layui-btn">默认按钮</a> <a href="#" class="layui-btn layui-btn-normal">百搭按钮</a> <a href="#" class="layui-btn layui-btn-warm">暖色按钮</a> <a href="#" class="layui-btn layui-btn-danger">警告按钮</a> <a href="#" class="layui-btn layui-btn-disabled">禁用按钮</a>
(以下代码可直接拷贝使用)div标签实现按钮代码:
<div class="layui-btn layui-btn-primary">原始按钮</div> <div class="layui-btn">默认按钮</div> <div class="layui-btn layui-btn-normal">百搭按钮</div> <div class="layui-btn layui-btn-warm">暖色按钮</div> <div class="layui-btn layui-btn-danger">警告按钮</div> <div class="layui-btn layui-btn-disabled">禁用按钮</div>
(以下代码可直接拷贝使用)表单input标签元素按钮美化代码:
<input class="layui-btn layui-btn-primary" type="submit" value="原始按钮" /> <input class="layui-btn" type="submit" value="默认按钮" /> <input class="layui-btn layui-btn-normal" type="submit" value="百搭按钮" /> <input class="layui-btn layui-btn-warm" type="submit" value="暖色按钮" /> <input class="layui-btn layui-btn-danger" type="submit" value="警告按钮" /> <input class="layui-btn layui-btn-disabled" type="submit" value="禁用按钮" />
二、自定义按钮背景色与字体颜色
按钮class里只设置layui-btn,再使用style设置背景颜色和字体颜色。
示例代码:
<button class="layui-btn" style="background:#06F; color:#FFF">自定义按钮</button>
示例效果:
三、使用方法
以上UI代码基于是layui框架,所以需要引入layui文件库,下载layui文件库后,将库文件夹“layui”整个放入项目文件夹内,html网页中引入CSS文件和js文件即可,因为代码class或id均以layui命名开头,所以不会与你现有CSS和HTML代码造成冲突,操作步骤如下。
1、下载layui(基于2.0最新版本)
layui下载地址:
2、解压并将库拷贝项目中
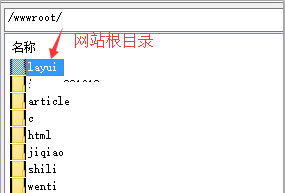
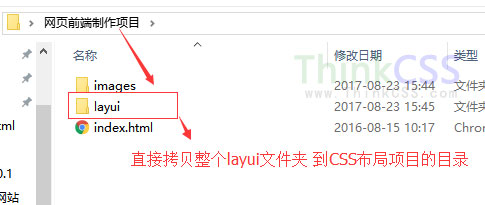
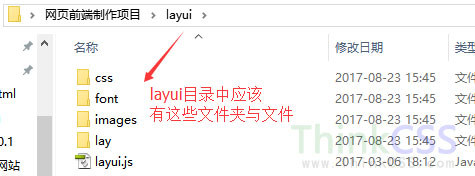
将下载库文件内整个“layui”文件夹解压到您项目里(或先解压下载文件,再将解压后layui-v2.0.1文件夹内“layui”文件整个拷贝或剪切到项目或网站根目录)。

放网站根目录

拷贝前端开发项目 目录中

得到 项目中layui文件内文件
3、html引入CSS和JS
项目或网站拷贝layui库文件外,需要使用漂亮网页布局、美化的元素表单、强大功能特效等需求还需要对应HTML中引入一个CSS文件和一个JS文件即可。
head标签内link引入CSS文件:
<link rel="stylesheet" href="layui/css/layui.css">
是特效需要JS的插件,在HTML</body>前引入一个JS文件
<script src="layui/layui.js"></script>
<script>
//有layui网页特效的JS代码 输入区</script>
以上JS文件和CSS文件引入,文件路径注意正确。

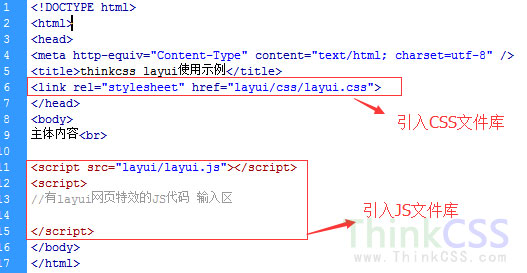
css和JS引入HTML截图
4、拷贝需要html代码、JS代码完成使用

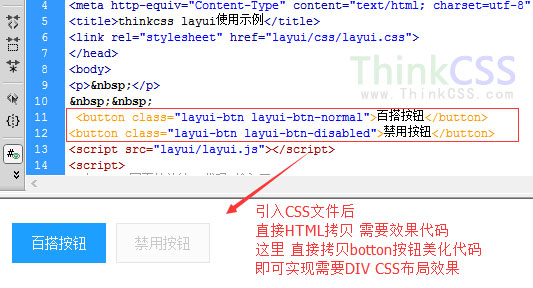
网页布局的代码 应用截图
需要layui的基本布局、控件、特效地方直接拷贝对应HTML代码和JS代码(有格外JS代码 就需要拷贝 一般特效、特殊功能布局有JS代码)。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
