2017-08-18 23:16:36 布局对象与上一个对象盒子间距间隔属性margin-top简称css上边距设置,margin-top与padding-top有相同之处都是设置边距间隔属性,margin-top设置对象外距离,对象与上一个对象之间间隔,而pa
布局对象与上一个对象盒子间距间隔属性margin-top简称css上边距设置。
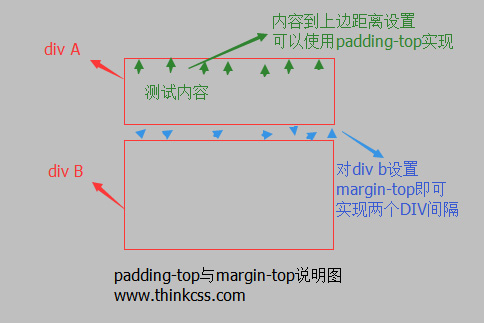
margin-top与padding-top有相同之处都是设置边距间隔属性,margin-top设置对象上边的外距离,对象与上一个对象之间间隔,而padding-top设置上边框到内容之间间隔间距。

div css margin-top理解说明图
1、应用地方
html网页布局中,会常常布局上下结构对象盒子有一定间隔间距,就像以上效果,有的时候有边框或背景颜色差别能看出,能快速想到合理使用。特别新手有时没有边框和背景颜色差别就不容易记得使用margin-top布局外上边距(当然这种情况下也可以使用padding-top)。
2、实例演示margin-top应用
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上边外距离 yfnd.net</title>
<style>
.boxa{ border:1px solid #F00; width:200px; height:100px}
.boxb{ margin-top:10px; border:1px solid #00F; width:300px; height:100px}
</style>
</head>
<body>
<div class="boxa">欢迎访问HTML8学习css</div>
<div class="boxb">boxb设置上边外距离为10px</div>
</body>
</html>
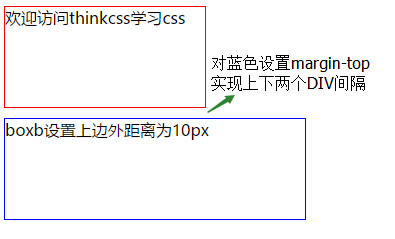
效果浏览器截图

设置上下对象间距,采用margin-top上边距(外补白)
需要设置上下间隔间距两个对象,就可以对下结构的对象设置margin-top达到间隔排版需求。
