2017-09-01 11:26:47 网站使用,特别企业网站常用网站导航菜单,带下拉导航菜单模板,采用div css js布局直接拷贝或下载使用,在线演示经典网站导航资源。
此款导航菜单是横向的,水平排版的,同时具有下拉菜单(下拉显示子栏目链接)的采用DIV CSS JS的特效导航菜单,比较实用流行与经典。
网站使用,特别企业网站常用网站导航菜单,带下拉导航菜单模板,采用div css js布局直接拷贝或下载使用,在线演示经典网站导航资源。

带下拉导航菜单
特点:layui框架、div css js分类导航菜单、下拉带向下图标下拉后图标改变方向、实用企业站、小型网站、引入layui后直接拷贝代码即可使用实现。
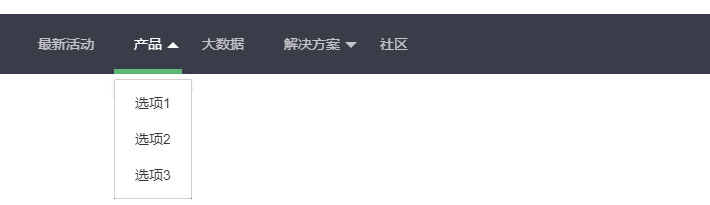
一、在线效果与代码
<ul class="layui-nav">
<li class="layui-nav-item"><a href="//www.yfnd.net/">首页</a></li>
<li class="layui-nav-item layui-this"><a href="javascript:;">产品</a>
<dl class="layui-nav-child">
<dd><a href="#">选项1</a></dd>
<dd><a href="#">选项2</a></dd>
<dd><a href="#">选项3</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="#">大数据</a></li>
<li class="layui-nav-item"><a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块</a></dd>
<dd><a href="#">后台模版</a></dd>
<dd class="layui-this"><a href="#">选中项</a></dd>
<dd><a href="#">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="//www.yfnd.net/bbs/">css论坛</a></li>
</ul>
当然HTML head还需要使用link标签引入CSS库文件layui.css。
<script src="layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('element', function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){ //console.log(elem)
layer.msg(elem.text());
});
});
</script>
引入JS库文件,和直接HTML自定义JS代码,引入js库文件要在自定义JS代码前,避免横向导航菜单
二、使用说明
1、导航菜单背景颜色改变方法:
对“<ul class="layui-nav">”直接加CSS背景样式即可,如:
<ul class="layui-nav" style="background:#000">
直接ul标签内使用style属性设置背景颜色纯黑色,根据需求改变颜色。
2、引入layui并使用导航菜单特效布局方法:
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | <script src="layui/layui.js"></script> |
| layui教程 | layui使用教程 | layui教程地址 |
三、在线演示与打包下载
提供免费完整版导航菜单资源压缩包下载,如下。
