2017-09-01 12:22:48 text-align ling-height什么时候用?这两个都是CSS属性样式单词。text-align设置对象内的内容(包括文字内容、图片内容 水平位置)靠左(text-align:left)、居中(text-align:center)、靠右(text-align:righ
什么时候用text-align? 什么时候用ling-height?
这两个都是CSS属性样式单词。
text-align设置对象内的内容(包括文字内容、图片内容 水平位置)靠左(text-align:left)、居中(text-align:center)、靠右(text-align:right)。
对内容居左、内容居中、内容居右需求时候采用text-align属性。
ling-height设置对象内文字上下间距的属性,也称为行高。

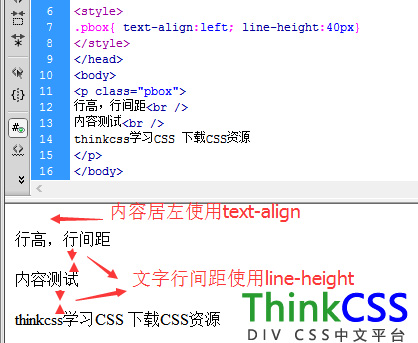
line-height和text-align的使用实例
一行文字字体在DIV内上下行高时候使用ling-height,文章段落中内容多,文字内容会自动换行有多行排版,设置上下行文字间隔行高使用ling-height。
比如一个div高为50px,里面有一行文字水平居左,上下居中的。
这个时候就需要同时设置:
text-align:left;ling-height:50px
因为有两个需求,一个水平居左(text-align:left),一个在50px高盒子内垂直居中,需要line-height与height高值相同(这里ling-height:50px)实现文字垂直居中。两者样式属性功能是不同的,根据功能需求选择对应CSS单词样式使用。
