2017-09-13 10:21:28 用于网页的动态加载进度条,采用div css js布局,loading动态加载兼容各大浏览器能看见进度条走动一步步加载完成的动态进度条模板代码。
用于网页的动态加载进度条,采用div css js布局,兼容各大浏览器能看见进度条走动一步步加载完成的动态进度条模板代码。

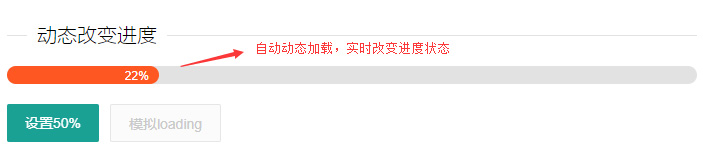
进度条
特点:模拟一步步加载的进度条,动态加载进度条,loading动态加载改变的进度条。
一、在线与代码
点击按钮可以看到效果,程序员根据需求选择动态加载效果。
<div class="layui-progress layui-progress-big" lay-showpercent="true" lay-filter="demo">
<div class="layui-progress-bar layui-bg-red" lay-percent="0%"></div>
</div>
<div class="site-demo-button" style="margin-top: 20px; margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="setPercent">设置50%</button>
<button class="layui-btn site-demo-active" data-type="loading">模拟loading</button>
</div>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
setPercent: function(){
//设置50%进度
element.progress('demo', '50%')
}
,loading: function(othis){
var DISABLED = 'layui-btn-disabled';
if(othis.hasClass(DISABLED)) return;
//模拟loading
var n = 0, timer = setInterval(function(){
n = n + Math.random()*10|0;
if(n>100){
n = 100;
clearInterval(timer);
othis.removeClass(DISABLED);
}
element.progress('demo', n+'%');
}, 300+Math.random()*1000);
othis.addClass(DISABLED);
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
});
</script>
二、使用方法
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | 引入JS库和自定义js |
| layui教程 | layui使用教程 | layui教程地址 |
三、独立演示与免费打包下载
1、演示
2、下载
3、感谢 layui提供美好免费资源。
