2017-09-13 15:25:30 代码与图文实例认识文字左右间距实现,对英文、数字、中文汉字等文字左右间距设置均使用css letter-spacing《css字间距》实现。
css文字左右间距设置实例
英文、数字、中文汉字等文字左右间距设置均使用css letter-spacing《css字间距》实现。
1、间距实例描述
设置letter-spacing不同的值,看看间距是否能实现
2、代码(实例代码可直接复制实践)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字左右间距 yfnd.net</title>
<style>
.x2{ letter-spacing:2px}
.x5{ letter-spacing:5px}
.x10{ letter-spacing:10px}
</style>
</head>
<body>
<div class="x2">左右间距为2px</div>
<p>文字拼音:<span class="x5">wenzi</span></p>
<p>阿拉伯数字:<span class="x10">1234567890</span></p>
</body>
</html>
分别对中文文字、字母、数字设置不同间距。
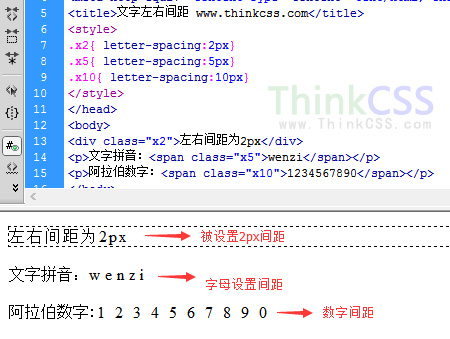
3、截图

不同文字内容左右间隔间距实例截图
文字左右间距距离设置采用letter-spacing实现,需求不同间距就设置不同值即可。
