年月日的日期选择插件,有中文版和英文版日期选择格式,点击input表单输入框后下方弹出日期选择框,可选择任意日期包括现在日期,采用layui框架表单控件。输入框input可CSS设置样式,与日期弹出框分离的。

年月日的日期插件
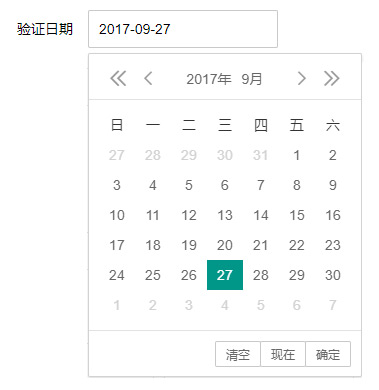
特点:点击输入框后下方弹出日期选择框,可切换年月,可选择以前、当前、以后等日期。点击确定后自动将选择年月日填写到输入框内。
一、日期演示
二、控件对应代码
1、对应HTML代码
<link rel="stylesheet" href="style.css"/>
<form class="layui-form" action="">
<div class="layui-inline"><label class="layui-form-label">验证日期</label>
<div class="layui-input-inline"><input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" /></div>
</div>
</form><form class="layui-form" action="">
<div class="layui-inline"><label class="layui-form-label">验证日期</label>
<div class="layui-input-inline"><input type="text" name="test1-1" id="test1-1" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" /></div>
</div>
</form>
将link引入css文件库放入head内,html代码中需要form表单,并对form设置class=layui-form,同时input内id与自定义id命名相同。
2、对应js引入与自定义js代码
<script src="layui/layui.js"></script>
<script>
layui.use(['form', 'laydate'], function(){
var form = layui.form
,laydate = layui.laydate;
//日期
laydate.render({
elem: '#date'
});
laydate.render({
elem: '#test1-1'
,lang: 'en'
});
});
</script>
需要注意引入JS库和自定义JS代码先后顺序,引入JS库在自定义js代码前
三、实现说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | html引入JS库和自定义JS |
| layui教程 | layui使用教程 | layui教程地址 |
四、独立演示与免费下载
1、演示地址:
2、免费下载地址:
此日期选择控件用法简单,引入layui的css库,js库和一段简单js代码,在需要弹出日期选择Input加入与自定义js相同id即可。
