2017-09-27 11:42:21 css去掉超链接的下划线,css取消u下划线样式综合取消去掉下划线篇,css设置超链接取消下划线,鼠标悬停显示下划线等教程篇。
CSS取消下划线分:css去掉超链接的下划线和css取消u下划线样式综合取消去掉下划线篇

css取消下划线
html有下划线标签(u),有时使用了但需求去掉其下划线效果。
html a锚文本标签默认是带下划线的,可以取消去掉,鼠标悬停时又显示。
取消下划线CSS单词:text-decoration值为none
即:text-decoration:none(取消字体下划线样式css)
一、取消u下划线样式
1、取消全站u下划线
u{text-decoration:none}
2、取消指定盒子对象u下划线标签下划线
.no_u u{text-decoration:none}
解释:取消对象class=no_u内u标签下划线样式。
3、完整实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>取消指定u下划线样式 HTML8</title>
<style>
.no_u u{text-decoration:none}
</style>
</head>
<body>
<p><u>下划线标签</u>,默认使用</p>
<p class="no_u">去掉<u>指定u字体下划线</u></p>
</body>
</html>
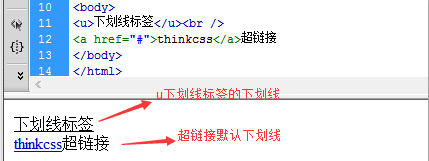
4、效果截图

去掉指定对象内字体下划线
二、取消a超链接下划线样式
知道默认情况下超链接a字体默认是带下划线的,通常会取消默认超链接下划线。
1、取消全站a下划线样式
a{text-decoration:none}
2、去除指定对象内a下划线
与去除u类似,只需对a父级class或id设置取消下划线样式即可。
.no_a a{text-decoration:none}
解释:去除class=no_a内超链接a字体下划线样式,未在此对象内的a不享影响。
三、超链接取消下划线,鼠标悬停显示下划线
这种情况是常用的使用css取消a下划线样式又设置鼠标悬停在a超链接上时显示下划线。
1、全站a css下划线取消与显示
a{text-decoration:none}
a:hover{text-decoration:underline}
2、指定对象默认超链接下划线不显示,鼠标悬停显示下划线
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超链接下划线显示与隐藏实例 HTML8</title>
<style>
.clj a{text-decoration:none}
.clj a:hover{ text-decoration:underline}
</style>
</head>
<body>
<p><a href="#">HTML8</a>,未在class=clj内不受影响</p>
<p class="clj">css学习上<a href="#">HTML8</a>网站</p>
</body>
</html>
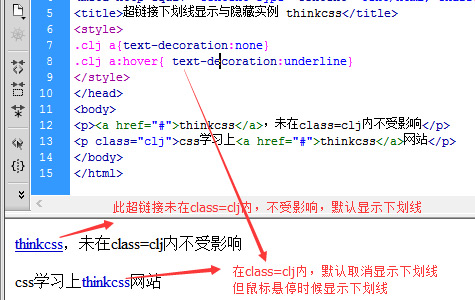
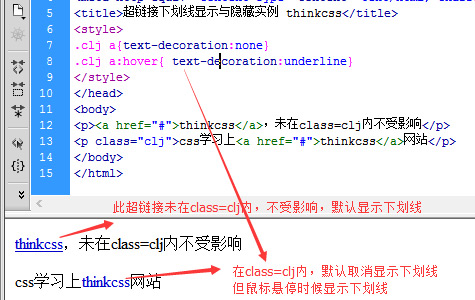
效果截图:

a超链接字体的下划线取消与显示
HTML8总结:css布局中一个css样式属性可以灵活使用,可以布局很多自己想要的样式,常用的样式就那几个,可以组合成千变万化的布局形成漂亮网页,就像这里取消下划线(去掉下划线)一样,不同地方使用不同效果不同。
