html 表单中下拉框select美化资源,下拉菜单的美好渲染布局,美化漂亮的下拉框下拉菜单资源。

美化过的select下拉菜单下拉框表单
特点:html表单select下拉框美化渲染资源,基于layui框架,兼容各大浏览器,使用简单,下拉框右边向上向下图标自动下拉切换。
会CSS知道输入框可以轻松设置CSS进行直接美化渲染,而下拉菜单下来框select设置CSS却无效的,这时候需要JS或模拟布局进行美化,而这里只需要设置class引入js库即可轻松实现对表单select控件美好渲染。
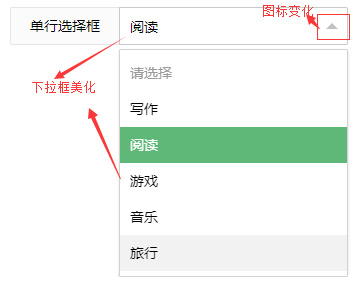
一、美化渲染后select下拉框欣赏
下拉框宽度需要select父级div的class设置layui-input-block选择器,即可定义父级宽度下拉框会随父级宽度而自适应。
二、下拉菜单代码
下拉框一般设置css是无效的不能美化的,只能通过JS实现,而这里基于layui框架,引入css库和js库即可让select美化。
<link rel="stylesheet" href="layui/css/layui.css">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" style="margin:0 auto; width:330px; text-align:left">
<label class="layui-form-label">单行选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
</form>
说明:需要让select美化生效,需要设置表单完整使用form标签并对其设置class=layui-form,否则不会生效。这里link引入CSS库,需要放入head内。
<script src="layui/layui.js"></script>
<script>
layui.use(['form'], function(){
var form = layui.form
,layer = layui.layer
});
</script>
无论CSS文件还是js文件引入,注意自己使用时候文件路径正确。
三、应用教程
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | html引入JS库和自定义js代码 |
| layui教程 | layui使用教程 | layui教程地址 |
四、单独演示与免费下载
1、示范地址:
2、免费下载地址:
此select为表单元素,可下拉点击选择下拉内容,背景也会改变,非常简单大方的美好后的select下拉框资源代码。
