2017-10-02 17:16:38 div布局居中即最外层div居中,在css5网站有很多教程文章,相信大家也看过如何实现div居中,采用margin:0 auto不设置float即可。
div布局居中即最外层div居中,在HTML8网站有很多教程文章,相信大家也看过如何实现div居中,css采用margin:0 auto不设置float即可。
这里让div在div中居中,其实方法和道理相同,需要居中的div设置margin:0 atuo即可(当然也不要设置float)即可实现div在div里居中。
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div中的div居中实例 yfnd.net</title>
<style>
#main{ width:400px; float:left; padding:10px 0; border:1px solid #090}
.ctbox{ margin:0 auto; width:300px; border:1px solid #00F}
</style>
</head>
<body>
<div id="main">
<div class="ctbox">我是在绿色div内的蓝色div,居中了</div>
</div>
</body>
</html>
实例说明:
1)、以上代码可以直接拷贝使用实践;
2)、以上一个靠右div(id=main)内放置一个div实现居中(class=ctbox)。为了看到div内的div居中,所以均设置宽度和边框样式。
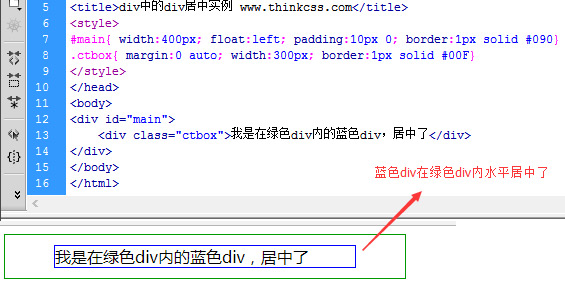
2、效果截图

实现div内div水平居中实例
关键点:需要居中的div不能使用float(浮动属性),设置margin:0 auto即可实现布局居中。
