2017-10-03 14:56:54 css设置超链接鼠标悬停字体上时字体变颜色,css设置鼠标悬停变色布局。鼠标悬停字体上文字变色,通常针对超链接锚文本字体颜色改变,使用了伪类:hover。
css设置超链接鼠标悬停字体上时字体变颜色,css设置鼠标悬停变色布局。
鼠标悬停字体上文字变色,通常针对超链接锚文本字体颜色改变,使用了伪类:hover。扩展阅读了解《超链接a标签》!
a{ color:#00F}
a:hover{ color:#F00}
解释:默认超链接字体颜色为蓝色“color:#00F”,鼠标悬停时字体颜色为红色“ color:#F00”。可见要改变鼠标悬停颜色就设置a:hover
1、div css实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标悬停颜色改变 实例 yfnd.net</title>
<style>
a{ color:#00F}/* 默认超链接字体颜色为蓝色 */
a:hover{color:#F00}/* 默认超链接字体悬停时颜色为红色 */
.zhiding a{ color:#090}
.zhiding a:hover{ color:#F0F}
</style>
</head>
<body>
<p>欢迎来到<a href="//www.yfnd.net/">HTML8</a>学习CSS技术!</p>
<p class="zhiding">指定对象<a href="#">超链接</a>字体悬停颜色改变!</p>
</body>
</html>
说明:
1)、设置默认网页超链接字体为蓝色,鼠标悬停时是红色(a{ color:#00F} a:hover{color:#F00});
2)、同时设置指定对象内超链接字体默认为绿色,鼠标悬停时字体颜色为粉红色。
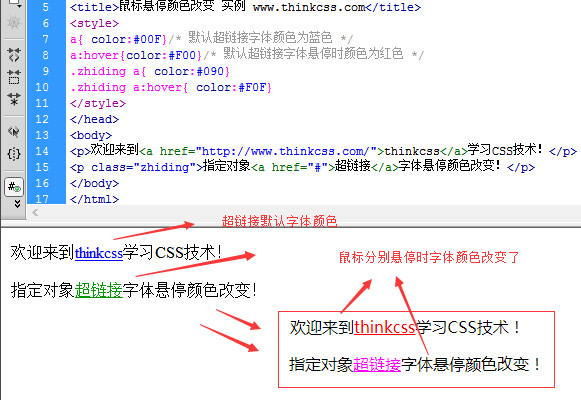
2、截图

div css布局默认字体颜色与鼠标悬停时颜色改变
3、总结
css鼠标悬停变色应用超链接伪类“:hover”设置css样式改变,除了颜色改变,还可以定义鼠标悬停字体大小、字体加粗、背景等样式改变,作为字体颜色改变灵活运用设置其它CSS样式。
