html表单之checkbox复选框布局美化成开关按钮一样的选择效果,点击开,再点击关,开时有色,关时灰色效果,基于layui框架兼容各大浏览器复选框表单美化资源。

开关效果复选框按钮效果
特点:基于layui兼容各大浏览器,开\关\on\off\打开\关闭均可以自定义,美化成按钮开关一样的复选框checkbox。
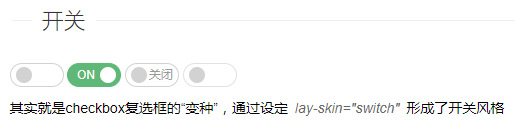
一、效果
二、代码
<link rel="stylesheet" href="style.css"/>
<form class="layui-form" action="">
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF" />
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF" checked="" />
<input type="checkbox" name="close" lay-skin="switch" lay-text="开|关" checked="" />
<input type="checkbox" name="close" lay-skin="switch" lay-text="开|关" /><input type="checkbox" name="close" lay-skin="switch" checked="" />
</form>
<script src="layui/layui.js"></script>
<script>
layui.use(['form'], function(){
var form = layui.form
,layer = layui.layer
});
</script>
表单美化基于layui所以引入CSS库和JS库,同时自定义JS代码,同时表单复选框开关效果要生效需要form表单标签,同时设置class="layui-form",这样表单美化效果才能生效。
checkbox复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格,对input 复选框checkbox对应标签内加入lay-skin="switch"实现开关风格美化按钮效果。
同时lay-text="ON|OFF"、lay-text="开启|关闭",lay-text定义案例开关、on/off字。
三、使用说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | 引入JS库和自定义js代码 |
| layui教程 | layui使用教程 | layui教程地址 |
四、演示与下载
1、演示地址:
2、免费下载地址:
以上为html表单复选框美化成开关按钮一样资源,使用很简单,引入CSS库和JS库,并不会对现有开发DIV CSS冲突。
