2017-10-13 10:55:59 html更换字体,html布局中统一设置文字字体样式后,布局局部时候需要更换重新设置一种字体如何实现呢?
html布局中统一设置文字字体样式后,布局局部时候需要更换重新设置一种字体如何实现呢?
解决方法:
布局时先通常会统一设置整个网页字体,避免不同浏览器显示不同默认字体,而设置字体css属性单词为font-family,当然在整个网页布局中有时局部需要使用不同字体,这个时候依然使用font-family重新对此设置新字体即可。
1、布局是统一设置文字字体代码:
body{font-family:”黑体”}
即可统一设置网页字体为黑体字。
2、更改字体
需要局部设置不同字体时候,需要对对应选择器加一个font-family字体样式即可:
.boxs{font-family:”微软雅黑”}
<div class=”boxs”>为字体为微软雅黑</div>
3、一个完整代表性改变更改字体实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>改变字体 yfnd.net</title>
<style>
body{ font-family:"宋体"}
.box{ font-family:"黑体"}
</style>
</head>
<body>
<p>默认设置是宋体</p>
<p class="box">
默认是宋体,改变为黑体
</p>
<p>默认设置是宋体</p>
</body>
</html>
以上代码可以复制实践掌握。
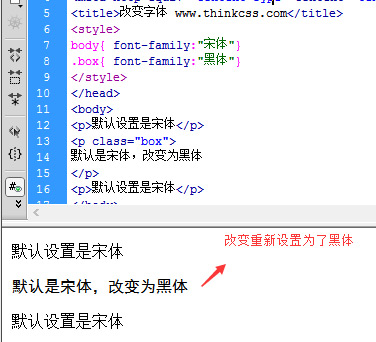
4、截图

css从默认宋体设置更换黑体
5、总结
很简单,在需要对象设置需要字体即可,需要设置不同字体样式的对象class或id对应选择器使用font-family你需要字体即可。
但无论宋体、黑体、微软雅黑也好,这些字体要兼容各大浏览器最好把这些中文字转换,见《文字体转Unicode》。
