2017-10-13 09:59:29 先对象统一设置了浮动float属性,但后来其中一个对象不需要浮动了,这样如何取消?取消浮动float的css实例图文。
css 取消浮动float属性
先对象统一设置了浮动float属性,但后来其中一个对象不需要浮动了,这样如何取消?
取消浮动css代码:
float:none
浮动取消示例说明:
实现统一设置对象内span设置float属性,但另外一个span取消设置浮动。共设置三个span,统一设置float:right浮动靠右,另外单独设置取消浮动的class=no。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>取消了浮动实例 yfnd.net</title>
<style>
.exp{ width:500px; border:1px solid #F00; height:90px}
.exp span{ float:right; height:80px; width:120px; border:1px solid #090}
.exp span.no{float:none}
</style>
</head>
<body>
<div class="exp">
<span>浮动left</span>
<span>浮动left</span>
<span class="no">取消浮动none</span>
</div>
</body>
</html>
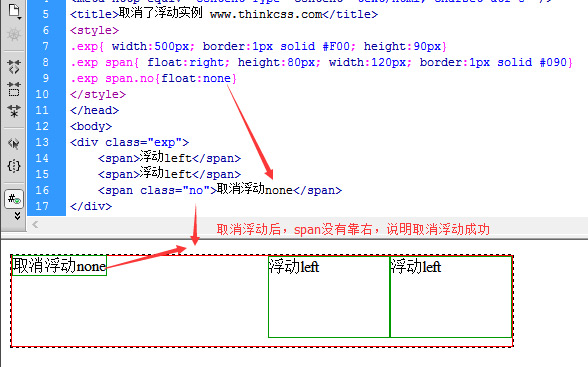
截图:
取消浮动属性float:none,需要取消的设置float:none即可。