2017-10-16 09:32:56 html怎么改变图片大小图片大小是什么?图片大小指图片宽度和高度改变,同样一张图宽度高度值大即便大,高度宽度值设置小即这张图就会排版变小。
html怎么改变图片大小?
html网页中图片引入使用img标签,要设置图片大小,即设置img大小。
图片大小是什么?
图片大小指图片宽度和高度改变,同样一张图宽度高度值大即变大,高度宽度值设置小即这张图就会排版变小。
1、img标签内直接设置宽度高度改变图片大小
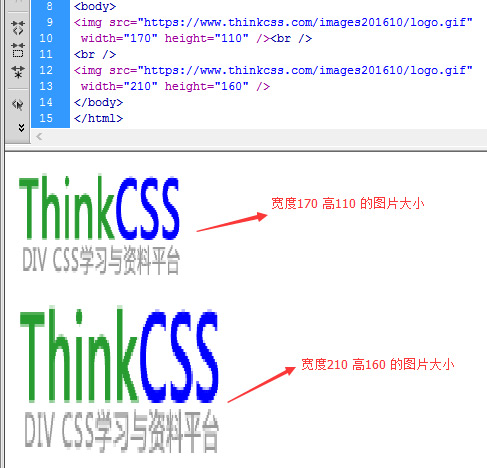
<img src=”图片地址” width=”170” height=”110” />
在img标签内直接设置width属性和height属性即可改变图片大小

图标img标签直接设置width和height改变大小
可以看到使用width和height属性的值是不需要单位的,单位默认为像素。
2、img标签内使用style设置CSS改变大小
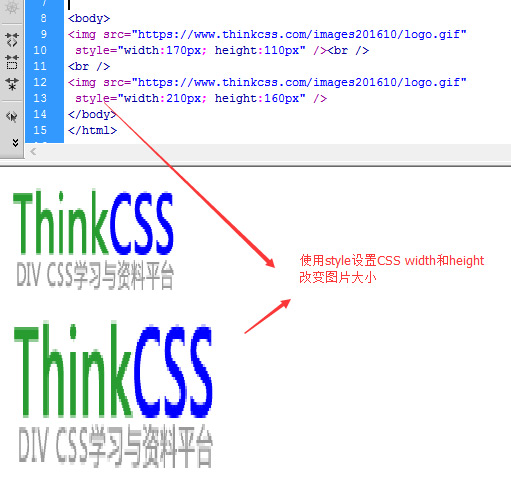
<img src="图片地址" style="width:170px; height:110px" />
在img标签内设置style属性直接写宽度 高度CSS属性,改变图片的大小。

style设置宽度和高度从而改变大小
3、外部css样式改变图片大小
1)、CSS代码
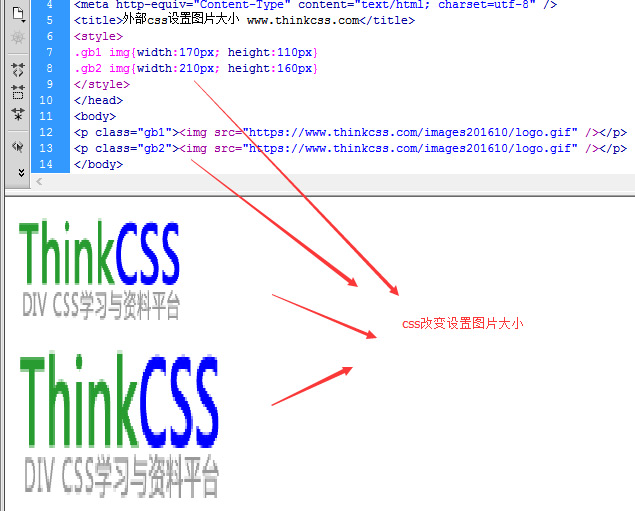
.gb1 img{width:170px; height:110px}
.gb2 img{width:210px; height:160px}
2)、html代码
<p class="gb1"><img src="//www.yfnd.net/images201610/logo.gif" /></p>
<p class="gb2"><img src="//www.yfnd.net/images201610/logo.gif" /></p>
3)、截图

css设置图片的大小
4)、小结
通过外部css设置图片宽度、高度从而改变图片的大小,通过css改变好处在于修改图片大小时候不需要再改html中代码,只需要修改css代码即可,这样分离Html代码和css代码更改,单独不能看出分离优越性,但如果html页面多了,而css代码是放独立一个css文件内时,只需要修改这个css文件内代码,即可改变所有页面布局排版。
