我们知道html布局表单input多选框时即checkbox复选框时,设置CSS是无效的,这里整理直接引入框架css文件和js文件后引入HTML表单代码即可,并不造成你原来js和css兼容问题。

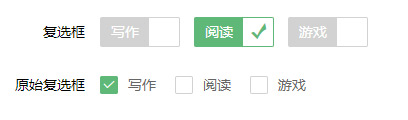
html表单复选框美化效果截图
特点:无需复杂的再修改再设置,只需html引入CSS和JS文件后拷贝表单代码input即可。
一、在线效果
可鼠标点击选择试试效果。
复选框美化后又需要禁用,可以在对应input内设置加一个【disabled=" "】即可禁用,鼠标悬停时并有禁用鼠标指针效果。
二、代码
<link rel="stylesheet" href="layui/css/layui.css">
<p>默认风格:</p>
<p><input type="checkbox" name="" title="写作" checked>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled> </p>
<form class="layui-form" action="">
<p>原始复选框美化效果:</p>
<p>
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled="">
</p>
</form>
link引入CSS库文件,重点form需要设置class="layui-form"即可(缺少表单美化效果就不能生效)。
代码介绍:
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
disabled代表禁用
属性checked可设定默认选中
属性lay-skin可设置复选框的风格(设置lay-skin的值为primary代表原始风格,不设置lay-skin为默认风格)
<script src="layui/layui.js"></script>
<script>
layui.use(['form'], function(){
var form = layui.form
});
</script>
引入js库,并设置自定义JS,如果缺少自定义js代码,美化效果失效
三、使用说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | 此网页布局需要html引入JS库和自定义js代码 |
| layui教程 | layui使用教程 | layui教程地址 |
四、单独演示与打包免费下载
1、单独演示地址:
2、免费下载地址:
以上原始风格和默认风格单选框美化资源供大家学习与实用。
