2017-11-16 12:01:22 css padding-left内左边距属性,属于padding的一个子属性。设置对象内左边框到内容之间的间距离属性。设置对象内左边间距距离的CSS属性。可应用设置内容或对象左边间距排版需求。
css padding-left内左边距属性,属于padding的一个子属性。设置对象内左边框到内容之间的间距离属性。
一、padding-left介绍
padding-left非常常用的属性,通常设置内容距离左边对象间距使用,设置对象与对象左右间距也会用到(通常没有边框和背景差距可以使用)。

对象内左边距离补白存在图
1、语法
padding-left可以直接设置数值(数字整数+html单位)、也可以设置百分比值。
如:
padding-left:10px 设置对象左内边距补白10px距离
padding-left:12% 设置对象左内边距补白12%距离(注意计算百分比后值)
div{padding-left:11px}
设置div对象左内边距为11px
p{padding-left:33px}
设置p对象左内边距为33px
2、用处
通常在DIV CSS布局时,盒子对象内无论是内容还是再放盒子对象,需要左内边距设置一定距离,这个时候就设置padding-left。
二、padding-left的CSS DIV排版布局
1、设置内容距离对象左边距实例
1)、HTML CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-left实例 yfnd.net</title>
<style>
.pleft{ padding-left:30px; height:100px; border:1px solid #F00}
</style>
</head>
<body>
<p class="pleft">内容靠左间距30px<br>内容<br>测试内容</p>
<p>未设置左内边间距</p>
</body>
</html>
对一个p标签对象设置左内间距
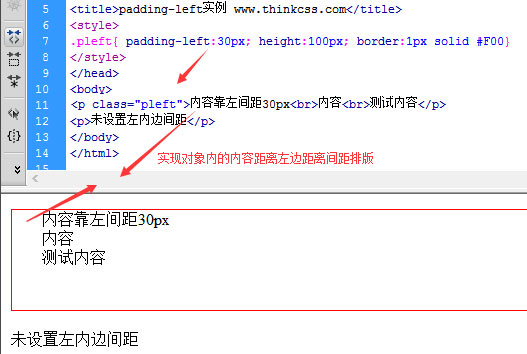
2)、实例效果

对象内内容与对象内左边距离间隔CSS排版实例效果截图
2、设置并排对象与对象左间距实例
1)、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-left对象间距实例 yfnd.net</title>
<style>
.box{ float:left}
.pl10{ padding-left:10px;}
</style>
</head>
<body>
<div class="box">对象一</div>
<div class="box pl10">对象二</div>
<div class="box">对象三</div>
</body>
</html>
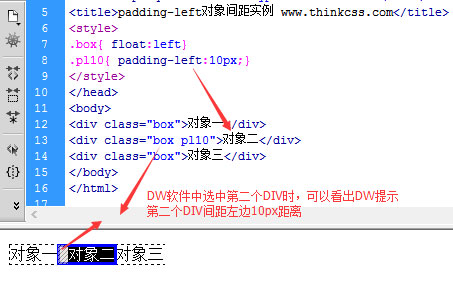
2)、截图

通过padding-left实现对象间距
本来对象与对象间距可以使用margin实现,但有时为了兼容,可以使用padding-left替代,减少不同浏览器不兼容因素。
以上HTML8介绍padding-left基础,又通过两种实例掌握其div+css布局用法,当然看似简单一个属性,可以千变万化地应用,灵活使用掌握其HTML布局方法。
