2017-11-16 15:42:30 某年某月到某年某月日期范围选择表单控件,点击输入框后弹日期时间段范围选择。div css js网页常用日期范围选择输入框特效。点击输入框后下方弹出可选择从X年X月X日到X年X月X日的特
某年某月到某年某月日期范围选择表单控件,点击输入框后弹日期时间段范围选择。div css js网页常用日期范围选择输入框特效。点击输入框后下方弹出可选择从X年X月X日到X年X月X日的特效。
齐全年月日时间各种范围选择html网页布局资源。

div css js特效之时间年月日的日期范围选择输入框特效
特点:一个输入框简单大方,鼠标点击后下拉出日期范围选择特效。
语法简单:引入layui后,input加入id调用JS 命名日期范围选择类即可。
一、日期范围选择示范
1、年范围
2、年月范围
3、时间范围
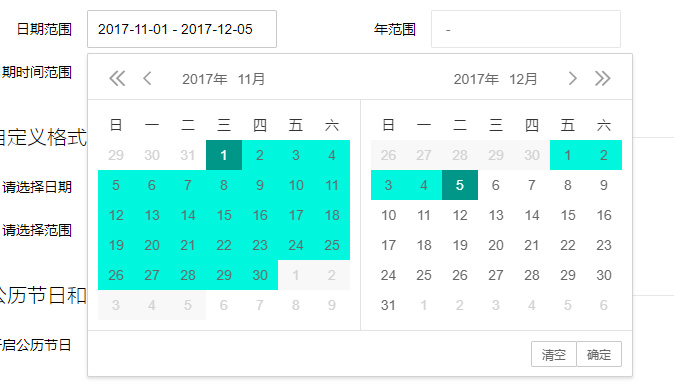
4、日期(年月日)范围 常用
5、日期具体到时间范围选择
二、使用说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
三、单独示例与免费下载
1、单独演示
2、免费下载
使用特别提示:年月日的日期时间范围选择特效要生效,需要在class="layui-form"盒子内,同时需要调用日期范围input加入id,而id与自定义js对应,下载源代码后分析使用。
注意观察:
input内id=test6、id=test7、id=test7、id=test9、id=test10与额外自定义js laydate.render对应。
